回顾了一下以前的文章,发现很多都是在讨论某个功能模块的设计方法,包括搜索、passport、应援等,目前按照后续的安排,还会继续输出一些具体功能模块的设计方法,力求更加接地气,更加有实用性。那么今天就来聊一聊下一种功能模块设计方法——榜单页面。

概念描述
榜单模块,第一直觉上就是对一类具有相同维度或者属性的内容进行排序并呈现的模块;大家的联想思维大部分会落在明星、电影、游戏大神排名等领域,或者App Store、豆瓣上的排名,可见榜单其实应用的范围很广,没有绝对的使用限制,在内容类、游戏的APP中更加常见。
榜单实际上是游戏化设计方式的一种,与构建用户的荣誉感紧密相关,无论这种荣誉感是否真正来自用户本身,榜单排名总是会刺激目标用户更深的参与感。
入口
无独有偶,榜单页面是相似内容的聚合,因此在正常逻辑下不会成为产品主页,一般是一个二级页或者展开页面,因此也就必然存在对应进入的入口;
榜单入口根据所处页面层级的不同,在设计上有显著化与普通处理两种方式。
当榜单入口出现在主页上时,由于还有更多其他高权重信息或者功能需要露出,因此榜单入口一般会设计成并列的标签样式(icon或者文字入口),或者与其他内容通过同质化的样式显示;

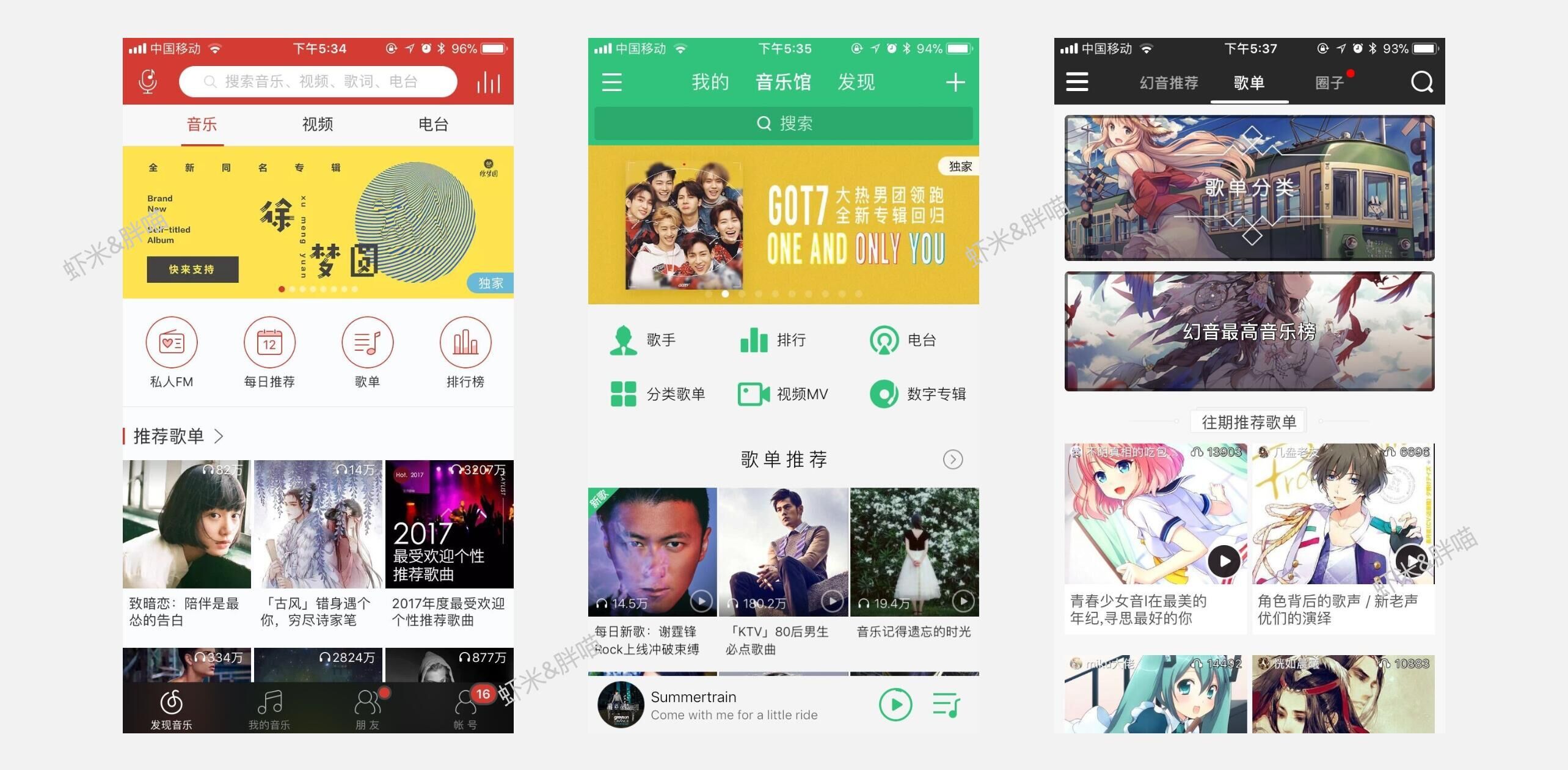
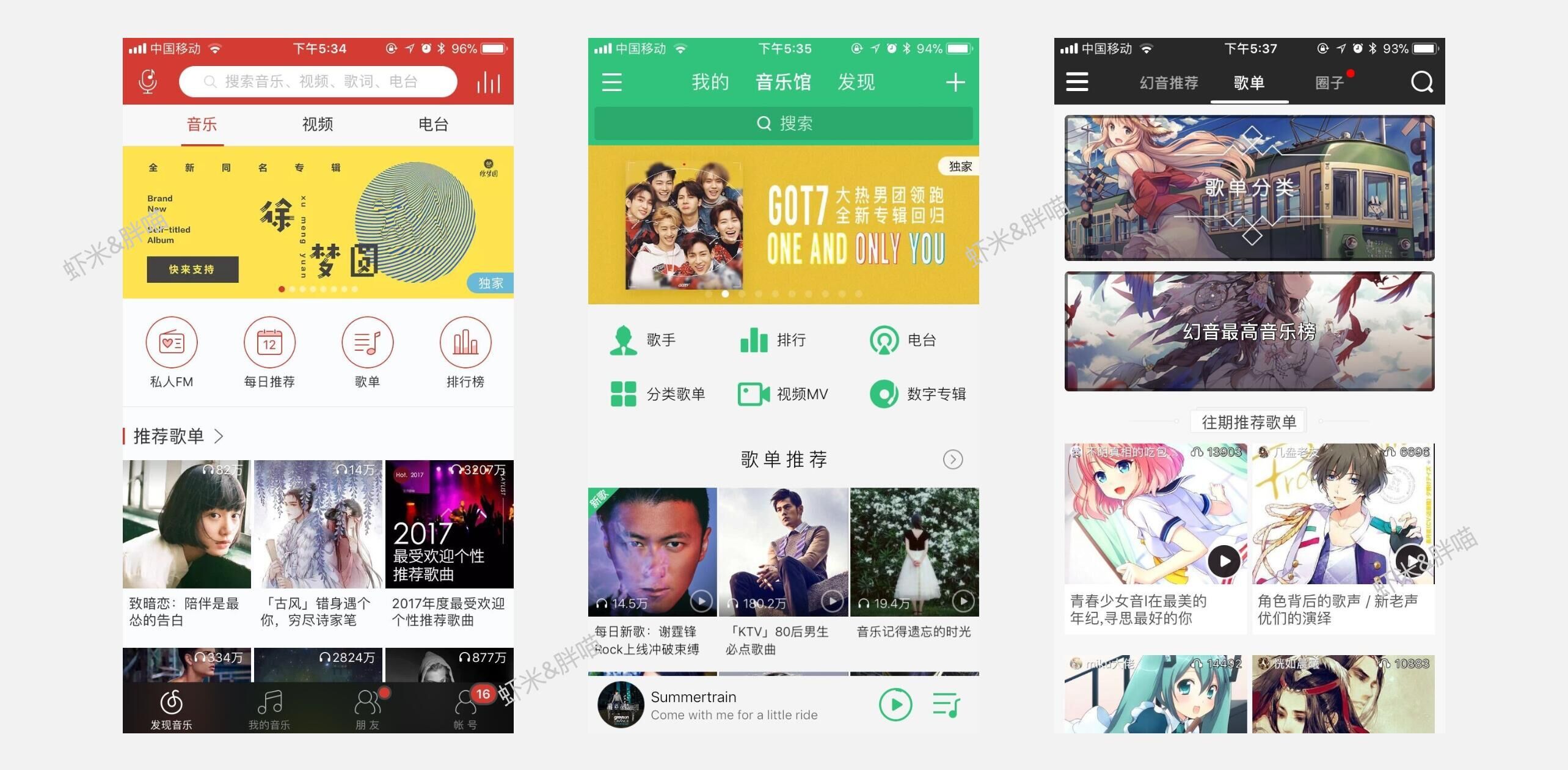
(网易音乐;QQ音乐;幻音音乐)
当榜单入口出现在次级页面上时,榜单入口的权重会相应增强,入口的显著性也会随之提升,在card的占比高度、色彩上会更加突出。

(泡泡;doki;阿里星球)
榜单类型
依据不同的内容内容类型,榜单设计样式也有着迥异的风格,主要来看一下音乐、明星、游戏/粉丝榜单的设计样式。
音乐榜单
由于音乐需要消费时间去欣赏,用户无法在页面中根据meta信息更加直观的感受到榜单中音乐的内容,因此榜单的排行规则就显得尤为重要,或者说是榜单的标题。音乐榜单页面的头部会突出显示榜单标题和类型,便于用户快速识别;榜单列表中会设置对应的播放、选择、缓存、分享等功能操作。

(网易音乐;QQ音乐;幻音音乐)
明星榜单
明星榜单主要是呈现明星的影响力排行,排名依据主要是粉丝用户在平台上的相关互动行为,包括打榜、应援、互动等,对于用户而言,明星个人形象在榜单中是最重要的,尤其所处前3名位置。明星榜单的设计主要会优先突出当前首位明星,作为页面头图展示,这与当前的用户流量息息相关;其次是钱3面用户信息突强化显示,无论是在头像的尺寸、装饰设计、色彩以及meta信息数量上都会更加突出。

(泡泡;doki;阿里星球)
游戏/粉丝榜单
游戏化的榜单设计在游戏排名的设计中反而比较中规中矩,因为游戏榜单中的排名内容不是音乐、明星等这类用户可以直接用来消费的内容,主要是呈现游戏用户排名,所以游戏榜单设计更加倾向于展示更多排名信息,,突出上榜前3名,突出展示用户自己当前的排名位置,但是由于游戏横屏页面的特殊性,列表样式在纵向排列的高度上受限,所以在设计样式上有一定的限制。

(绝地求生-刺激战场;终结者)
粉丝榜单与游戏排名榜单类似,但是鉴于竖屏的样式,页面布局上会有更多特异化的设计样式,前三名的信息同样可以显著显示。

(爱豆;OWHAT;泡泡;阿里星球)
设计样式
从上述的分类案例就可以看出来,尽管榜单呈现的信息内容不同,但是整体上都是使用了列表的样式,同时为了增加游戏化效果,会突出显示前3名或者第一名,用以刺激用户的荣誉感,而这几种方式也就直接链接到了下一部分要讲的内容——互动。
页面布局
言归正传,榜单的相对完整的通用设计样式主要是:特异化呈现的头部+特异化的前三名+列表;如果当前榜单与用户行为有直接关联,一般会根据需求放上“我的排名”相关信息突出显示,刺激用户参与。

(榜单页面通用布局样式)
维度切换
榜单本身就是带有强烈的时间属性,因此在榜单呈现维度上,除了分类条件以外,时间也是一个重要的筛选标准。根据两种维度对于产品策略的重要性的不同,可以在三个位置上进行设计:
(1)标题栏
标题栏可折叠展开,支持切换不同维度下的榜单内容;位置较为显著,但是操作流程较多;
(2)标签
页面顶部标签是常用的切换方式,在榜单中同样适用;横向滑动或者点击切换标签时,需要的交互成本较高,因此标签数量设置不宜过多;另一方面,鉴于榜单内容的特殊性,时间维度的跨度较大,日榜、周榜、月榜、年榜都有可能出现,所以标签样式不适合时间维度切换,更多使用与切换分类维度;
(3)页面中入口
维度切换入口存在于页面或者列表中,在设计样式上可以突出,用户需要点击展开选择器来选择页面内容;由于所处位置原因,切换该维度时,用户更加直觉理解是对榜单局部内容进行切换,榜单的主题属性不变,因此页面中的切换入口,亦是时间维度切换更加常见。

(维度切换入口)
互动行为
强化露出功能入口,增加评论、霸屏功能,这些在明星榜单的设计中尤为重要,因为榜单中的每条内容不仅需要用户点击查看,更多的目的是为了引导用户参与互动、应援、浏览,并且与后续业务线对接,从而形成完整的逻辑闭环,提升页面内的用户互动量与页面留存。

(泡泡;doki;阿里星球)
但是,需要注意的是,增加互动入口是需要注意一个逻辑循环问题。
需要注意的逻辑问题
在榜单中出现互动入口后,存在两种处理方式:
(1)简单路径
互动操作可在当前页面直接完成,无需跳转到完整的落地页,此时通过蒙层或者弹窗形式就可以满足用户的互动操作。这种处理方式的逻辑较为简单清晰,不跳出当前的榜单场景,不影响整体逻辑跳转;
(2)复杂路径
互动操作流程较多或者需要有更多结果呈现时,需要引导到对应的落地页进行互动操作,这就实现了“榜单-互动页面”的跳转逻辑。
但是,这里先插一个逻辑,就是这个主页功能页面。主页功能页面主要承载可供用户消费的核心信息和互动区域。以供用户消费的核心信息的存在很容易理解,没有对应的内容可消费,用户何来互动意愿?互动区域中需要刺激用户的互动欲望,因此从完整性和一致性上考虑,产品必然会将对应的单一榜单信息和全部榜单入口置入,从而构建该页面内容的完整生态,可进行互动操作,同时点击榜单入口可跳转至全部榜单页面。
那么问题来了:
榜单页面存在互动入口,主页功能页面的互动区配置榜单入口,二者没有明确的包含关系,也就不存在逻辑上的包容性,所以就会形成如下图一样的循环路径。用户可以无限循环操作下去,点击返回时候也会不断在功能主页和榜单页面之间切换,对体验造成一定的损害。

(榜单与主页功能页面的逻辑关系)
因此,在设计榜单页面时,不仅需要考虑页面本身的内容布局、交互方式,同样需要延伸思维领域,考虑与其他相关页面之间的逻辑跳转。
不过,这种逻辑的循环并不是bug引起的,而是正常的进程,所以对于一般的产品而言,往往不会对当前逻辑进行独立的处理,毕竟这会大幅增加前端的逻辑处理负担;此类进程只要返回逻辑清晰,流程顺畅,一般也不会出现问题;不过,若果面对的产品是一个细节控的话,那就需要对此类的逻辑进行一个新的处理,例如,默认进入到主页功能后,可以杀死之前的进程,这样再次返回时就不会再走榜单页面的流程,进而简单粗暴地打破循环逻辑,不过这种处理也较为突兀,需要谨慎使用。
结语
榜单页面设计中更多涉及到的是对信息架构的处理,如何排布同类信息,同时做到突出重点内容,增加互动入口,将维度切换进行合理化配置;同时,更高阶的处理是把握榜单页面和其他页面之间的逻辑关系,理清页面间的跳转流程,采用合理的方式处理循环问题。
#专栏作家#
虾米&胖喵,微信公众号:pangmiaodesign,人人都是产品经理专栏作家。高级交互设计师(百度/爱奇艺),夫妻搭档,猫奴。曾做过公益产品、影音媒体产品,目前专注于企业级产品、娱乐社区产品体验设计。“有猫,就有一万种美好!”
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议

 船舶单元、模块设计方法与研究
船舶单元、模块设计方法与研究

 防火墙的身份认证模块的设计方法探讨
防火墙的身份认证模块的设计方法探讨