extjs
extjs是一种软件。自动生成行号,支持checkbox全选,动态选择显示哪些列,支持本地以及远程分页,可以对单元格按照自己的想法进行渲染,这些也算可以想到的功能。
-

选择特殊符号
选择搜索类型
请输入搜索
extjs是一种软件。自动生成行号,支持checkbox全选,动态选择显示哪些列,支持本地以及远程分页,可以对单元格按照自己的想法进行渲染,这些也算可以想到的功能。


 基于ExtJS的毕业生通讯录管理系统的设计与实现
基于ExtJS的毕业生通讯录管理系统的设计与实现
基于ExtJS的毕业生通讯录管理系统的设计与实现
分析了毕业生通讯录的现状,针对传统毕业生通讯录管理系统的不足提出使用Ext JS框架进行改进。简述了Ext JS框架技术,阐述了毕业生通讯录管理系统的功能模块设计、数据库设计,具体介绍了如何在JSP页面中引入Ext JS框架以及毕业生通讯录管理系统与后台数据库的交互实现。Ext JS框架与流行的J2EE结构整合充分发挥各自的优点,很好的实现了基于Ext JS的毕业生通讯录管理系统。

 基于ExtJs技术的节能管理信息系统的设计与实现
基于ExtJs技术的节能管理信息系统的设计与实现
基于ExtJs技术的节能管理信息系统的设计与实现
针对当前油田节能管理业务走向现代网络化的需求,结合我厂实际情况,详细阐述了基于ExtJS的节能管理信息系统的设计与实现,简述了开发过程中使用的开源技术框架,并给出了系统相关功能描述,提出了结合三层架构开发模式,基于ExtJS的Web应用架构,实现页面与业务逻辑的高效分离。该架构使用不但可以提高我厂的节能管理水平,而且提高了软件开发的可重用性、可扩展性和易维护性。

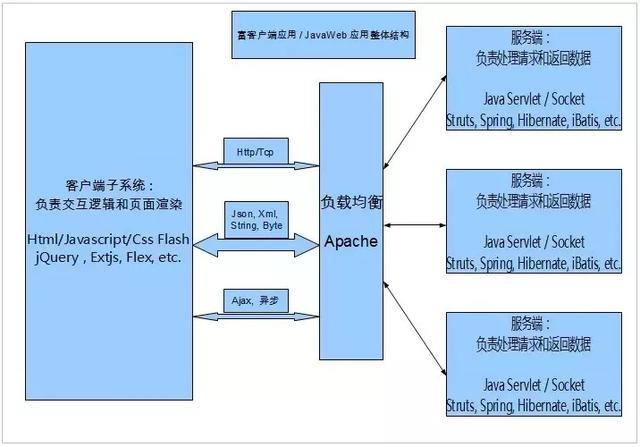
JavaWeb应用开发框架实例
一、 概述
Web 应用架构可以划分为两大子系统:前端子系统和后台子系统。
前端子系统:
1. 基础技术: Html/Java/CSS / Flash
2. 开发框架: jQuery, Extjs , Flex 等;
后台子系统:
1. 基础技术: Java Servlet;
2. 开发框架: Struts, Spring, Hibernate, ibatis 等;
3. 应用服务器: Tomcat / Jetty
编程模型: B/S 模型。 客户端向服务器端发送请求, 服务器经过处理后返回响应, 然后客户端根据响应及需求绘制前端展现。
在用户客户端和实际提供功能的Web 服务器之间还可能存在着代理服务器, 负载均衡服务器, 不过那些属于锦上添花的事物,暂时不在考虑范围内。
客户端应用理念: 客户端承担大量的交互逻辑及渲染工作,服务器端主要是处理请求和返回数据。
前后端系统耦合: 客户端和服务器端各自处理自己内部的子系统耦合;而客户端与服务器端的耦合简化为一个通信与数据通道。该通道用来传输通信请求和返回数据。
请求通信: 采用 Http / Tcp 协议
数据通道: 采用 Json, xml , 文本字符串,字节。 内部系统一般采用 Json 作为数据交换格式;系统间的互操作则采用XML 来规范;文本字符串是最一般的形式, 字节是最底层的形式。

JavaWeb应用开发框架实例
二、 架构演变
最轻的架构: jQuery + Servlet + ajax 在客户端使用 jQuery发送 ajax 请求给Java 服务端的 Servlet 进行处理, Servlet 仅仅返回数据给客户端进行渲染。
该架构有效地分离了前端展示和后台请求处理,同时又保持了最轻的复杂性, 只需要学会编写 Servlet 及使用 jQuery , 就能构建简单的应用。
如果只是做个人创意演示, 可以采用该架构, 快速实现自己的创意功能。 Servlet 是Java web 应用的基础技术,jQuery 则是前端开发的简单易用的利器。
后台架构演变:
1. 逻辑与页面的分离: JSP/Servlet
JSP 实现了页面逻辑与外观的分离,但是, 前端子系统与后台子系统仍然是紧密耦合的; 前端设计人员实际上只需要服务端返回的数据, 就可设计出非常专业的界面显示。
2. MVC 架构:Struts2(含Servlet,MVC) + JDBC
用Servlet 来添加服务器功能是基本的选择,但在web.xml中配置大量的 Servlet 却不是最佳的选择。
Struts2 在服务端实现了更丰富的MVC 模式, 将本来由应用决定的控制器从web容器中分离。
3. SSH 架构: Struts2(含Servlet, MVC) + Spring (Ioc) + Hibernate (ORM,对象-关系映射)
通常, 应用系统中需要预先创建一些单例对象, 比如 Controller, Service, Dao, 线程池等, 可以引入 Spring Ioc 来有效地创建、管理和推送这些对象;使用 Hibernate 来实现关系数据库的行与面向对象的属性之间的映射与联接,以更好地简化和管理应用系统的数据库操作。SSH 可以说是 JavaWeb应用系统开发的三剑客。
4. SI 架构: SpringMVC(含Servlet, Ioc, MVC, Rest) + iBatis (Semi-ORM)
过于复杂的架构会将人搞晕。因此,在适应需求的情况下, 尽量选择简单的架构,是明智之选。 这种架构使用面向资源的理念,着重使用Spring作为MVC及应用基础服务设施, 同时使用 iBatis 来实现更简单灵活的ORM映射, 使之在可以理解和维护的范围内。
前端架构:
1. Flash 架构: Flex + jQuery + JSP
这是一种比较传统的前端架构,采用同步模式, Flex 承担大量的页面渲染工作, 并采用AMF协议与Java端进行通信, 而JSP 则可以用于更快速的页面显示。优点是: 经过考验的结构, 通常是值得信赖的; 缺点是, 由于采用同步模式, 在交互效果上可能不够流畅, 需要进行比较耗时的编译过程;此外, Flex 基于浏览器插件运行,在调试方面有些麻烦。
2. MVC 架构: Extjs + jQuery
这是一种比较现代的前端架构, 采用异步模式, Extjs4 可以实现前端子系统的MVC 分离, 对于可维护性是非常不错的支持;此外, jQuery 可以作为有效的补充。
优点: 异步, 快速, 对于企业内部的后台管理系统是非常好的选择。
缺点: Extjs4 的可定制性、可适应性可能难以适应各种特殊的需求,需要用其它组件来补充, 比如大数据量的绘制。对于互联网应用, 速度可能是致命伤。
三、 架构的选择
不要去询问哪种架构更好,更需要做的是清晰地定位项目目标,根据自己的具体情况来选择和定制架构。反复地尝试、观察和改进,反复磨炼技艺,这样才有助于设计水平的提升。
架构的选择通常有四种关注点:
1. 适用性: 是否适合你的项目需求。 架构有大有小, 小项目用小架构, 大项目用大架构。
2. 可扩展性: 该架构在需要添加新功能时,是否能够以常量的成本添加到现有系统中, 所做的改动在多大程度上会影响现有功能的实现(基本不影响,还是要大面积波及)。
3. 便利性: 使用该架构是否易于开发功能和扩展功能, 学习、开发和测试成本有多大。
4. 复杂性: 使用该架构后,维护起来的成本有多大。你自然希望能够写一条语句做很多事,使用各种成熟的组件是正确的方式,同时,在项目中混杂各种组件,也会提升理解和维护系统的复杂度。便利性和复杂性需要达到较好的平衡。
特殊的关注点:
譬如,应用需要支持高并发的情况, 需要建立一个底层的并发基础设施, 并向上层提供简单易用的接口,屏蔽其复杂性。
四、 架构演进的基本手段
架构并不是一成不变的, 在做出最初的架构之后,随着开发的具体情况和需求的变更, 需要对最初架构做出变更和改进。
架构演进的基本手段:
一致性, 隔离与统一管理, 螺旋式重构改进, 消除重复, 借鉴现有方案。
1. 一致性: 确保使用统一模式来处理相同或相似的功能; 解决一次, 使用多次。
2. 模块化、隔离与统一管理: 对于整体的应用, 分而治之,将其划分为隔离性良好的模块,提供必要的通信耦合;对于特定的功能模块, 采用隔离手段,将其隔离在局部统一管理,避免分散在系统的各处。
3. 不断重构改进, 一旦发现更好的方式, 马上替换掉原有方式。
4. 尽可能重用,消除重复。
5. 尽可能先借鉴系统中已有方案并复用之;如果有更好方案可替换之;
有一条设计准则是: 预先设计, 但不要过早设计。
意思是说, 需要对需求清楚的部分进行仔细的设计, 但是对于未知不清楚的需求,要坚持去理解它,但不要过早地去做出“预测性设计”;设计必须是明确的、清晰的、有效的, 不能针对含糊的东西来设计。可以在后期通过架构演进来获得对后续需求的适应能力。
是以计算机软件技术为核心,结合专业地质灾害检测设备和数据分析技术,形成的一套地质灾害预警预报和防控的立体解决方案。软件主要采用基于JAVA6.0语言的J2EE技术实现,部分页面展现层使用ExtJS技术,雨量计同步功能采用Webservice技术实现,隐患点、监控点、气象分布信息的展现采用基于Flex和GIS概念的创新技术FakeGIS实现。