
作者:睿普_hch
简介
avalonjs 是国内大神司徒正美开发的一个迷你MVVM框架,可以轻松实现数据的隔离和双向绑定。
接触到avalonjs有半年多,并总结了几个使用了avalon的项目来说,avalon的几点优点:
1.使用简单,只需通过指令就能将数据绑定到视图上并实现相关操作;2.实现双向绑定,操作model或者操作view都会同步到view和model;3.兼容到IE6,其他MVVM框架,KnockoutJS(IE6), AngularJS(IE9), EmberJS(IE8), WinJS(IE9) ;4.大量减少DOM操作,这对于有大量的dom选择和操作的项目绝对是很爽的;5.实现数据和视图的隔离,可维护性好。
如今 avalonjs已经更新到了2.2版本,从2.0开始,avalon会跟之前的版本有了很大的不同,我们还是从新版讲起:
开始
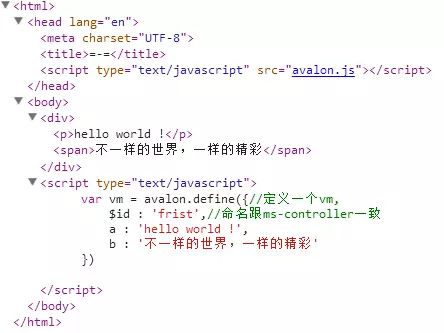
①第一步:只需将avalon.js引入页面中,接着为视图(html)指定一个控制域,并绑定一个容器(avalon称之为vm),这样avalon就能够扫描并监听控制域的内容。 ②第二步:使用avalon.define({})定义一个VM实例,$id对应控制域名,告诉avalon这个实例属于哪个控制域。 ③第三步,将VM中的数据(实例中的a、b等,需要自己定义)绑定到视图中,可以使用{{@*}}或者指令,个人比较喜欢用指令,低版本的avalon使用{{}}会导致某种bug。

这样,代码运行之后会将vm的数据值同步到视图上,如下:

指令和数据同步
avalon拥有很多个指令,可以对DOM进行一些事件操作,或者样式修改,也可以用ms-duplex将元素跟数据绑定在一起,它就可以实现数据与视图的同步,就是说如果有其中一个的值改变另一个值也将改变:

其实现结果:

作者定义的指令也不算多,只是基本满足了一些常见的事件,所以作者支持与jquery混用,而且avalon跟其他jquery插件也不会起冲突,能够让我们在日常开发过程中加入其他插件,这个我觉得也是非常不错的。
过滤器
avalon本身为我们准备了很多的过滤器,例如date、number等文本过滤器、循环过滤器;avalon也提供了方法让我们根据所需定义自己的过滤器,例如我们定义一个mytest的个性化过滤器,并加在元素上,同样我们也可以使用avalon本身定义的过滤器:

执行之后:

下期预告
AvalonJS 源码分析(一)
