一、为什么需要 WebSocket?
初次接触 WebSocket 的人,都会问同样的问题:我们已经有了 HTTP 协议,为什么还需要另一个协议?它能带来什么好处?
答案很简单,因为 HTTP 协议有一个缺陷:通信只能由客户端发起。
举例来说,我们想了解今天的天气,只能是客户端向服务器发出请求,服务器返回查询结果。HTTP 协议做不到服务器主动向客户端推送信息。

这种单向请求的特点,注定了如果服务器有连续的状态变化,客户端要获知就非常麻烦。我们只能使用“轮询”:每隔一段时候,就发出一个询问,了解服务器有没有新的信息。最典型的场景就是聊天室。
轮询的效率低,非常浪费资源(因为必须不停连接,或者 HTTP 连接始终打开)。因此,工程师们一直在思考,有没有更好的方法。WebSocket 就是这样发明的。
教程目标
本教程的目标是利用VueJS以及Webpack从头创建一个基础但完整的渐进式Web应用。我们的应用将会满足介绍里面的所有需求:渐进式的,响应式的,连接独立的等等。我想大致让你看看PWA能够实现些什么:流畅的类原生应用,离线行为,原生特性接口,推送通知。
为了让事情有些挑战性,我们打算构建一个猫咪图片交流app:CropChat!CropChat用户能够浏览猫咪照片流,点击图片之后可以打开这个猫咪的详情介绍,用户也可以发布新的猫咪图片(图片资源可以是来自互联网,来自设备图片库或通过照相机拍摄的)。
这个教程将会分为几个部分:
[Part 1] 创建一个基于VueJS, Webpack 以及Material Design Lite的单页面应用
[Part 2] 基于Vue-Resource以及VueFire将App和远程的API进行连接
[Part 3] 利用Service Worker来实现离线模式
[Part 4] 访问设备照相机进行拍照
[Part 5] 访问设备驱动上传图片
[Part 6] 实现推送通知
[Part 7] 访问设备地址
这代码标题是不是有点逼格
仿苹果电脑任务栏菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type"content="text/html; charset=utf-8"/>
<title>仿苹果电脑任务栏菜单</title>
<style type="text/css">
body {
margin:0;
padding:0
}
#menu {
position:absolute;
width:100%;
bottom:0;
text-align:center;
}
</style>
< type="text/java">
window. = function()
{
varoMenu = document.getElementById("menu");
varaImg = oMenu.getElementsByTagName("img");
varaWidth = [];
vari = 0;
//保存原宽度, 并设置当前宽度
for(i = 0; i < aImg.length; i++)
{
aWidth.push(aImg[i].offsetWidth);
aImg[i].width = parseInt(aImg[i].offsetWidth / 2);
}
//鼠标移动事件
document.onmousemove = function(event)
{
varevent = event || window.event;
for(i = 0; i < aImg.length; i++)
{
vara = event.clientX - aImg[i].offsetLeft - aImg[i].offsetWidth / 2;
varb = event.clientY - aImg[i].offsetTop - oMenu.offsetTop - aImg[i].offsetHeight / 2;
variScale = 1 - Math.sqrt(a * a + b * b) / 300;
if(iScale < 0.5) iScale = 0.5;
aImg[i].width = aWidth[i] * iScale
}
};
};
</>
</head>
<body>
<div id="menu"> <img src="http://yuncode.net/upload/headicon/default.jpg"/><img src="http://yuncode.net/upload/headicon/default.jpg"/><img src="http://yuncode.net/upload/headicon/default.jpg"/><img src="http://yuncode.net/upload/headicon/default.jpg"/><img src="http://yuncode.net/upload/headicon/default.jpg"/><img src="http://yuncode.net/upload/headicon/default.jpg"/><img src="http://yuncode.net/upload/headicon/default.jpg"/><img src="http://yuncode.net/upload/headicon/default.jpg"/><img src="http://yuncode.net/upload/headicon/default.jpg"/><img src="http://yuncode.net/upload/headicon/default.jpg"/><img src="http://yuncode.net/upload/headicon/default.jpg"/><img src="http://yuncode.net/upload/headicon/default.jpg"/><img src="http://yuncode.net/upload/headicon/default.jpg"/></div>
</body>
</html>
安装 Material Design Lite
你还不知道Material Design Lite?它是一个轻量级的并且容易在你的Web应用上实现Material Design 的框架。接下来分享一个web前端教程,有什么不懂的可以加我视频中的联系方式和我交流,加上后领取价值12800元的web前端学习视频教程。
总结
我相信通过这个教程你已经有能力能够很轻松地使用VueJS和Webpack来创建一个web应用,总结一下:
Vue-cli用过仅仅一行命令来创建一个VueJS + Webpack应用
通过添加Manifest.json文件让你的web应用能够安装
使用Vue-Router以及Material Design来创建一个类app用户体验的应用
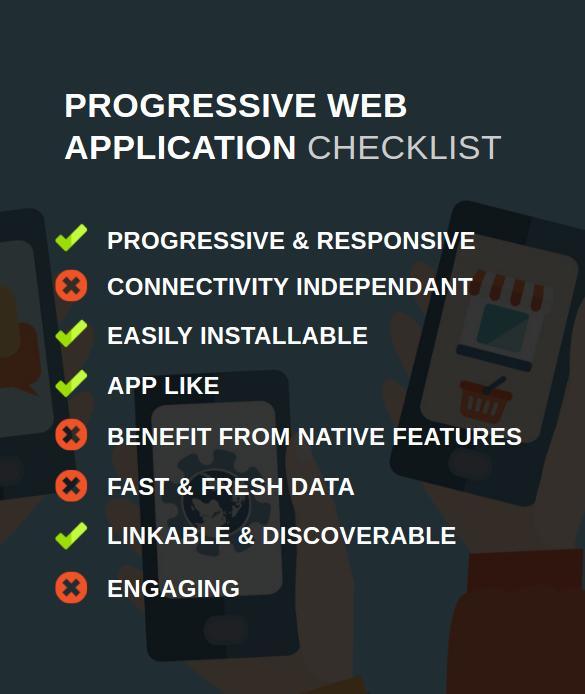
然而,CropChat 还依然不是一个渐进式 Web 应用:让我们看一下PWA的需求清单:
啊,还有一半的目标没有实现!那么在接下来的几部分中,我们将完成这些目标,敬请期待!