
转自:海盐社
作者:刘清
1.使用图标参考线
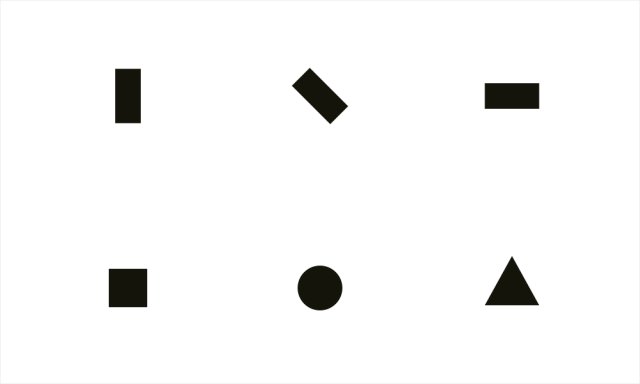
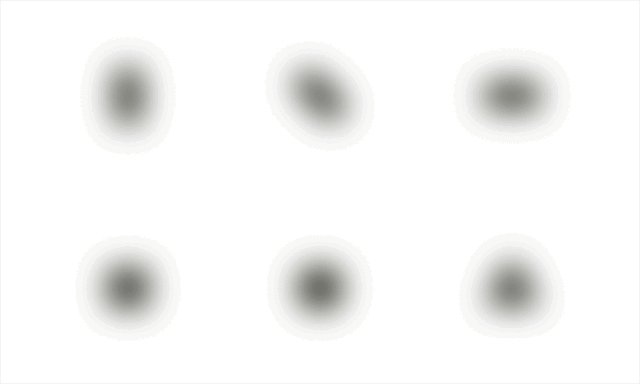
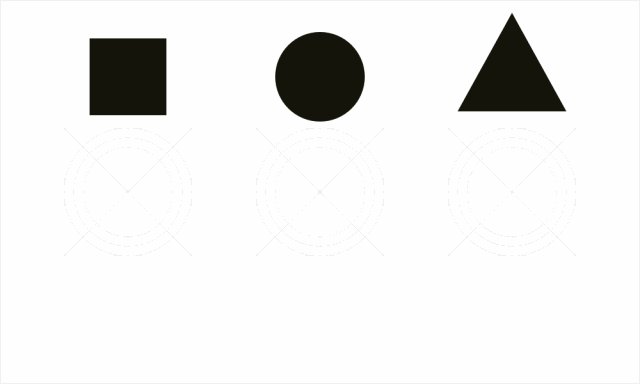
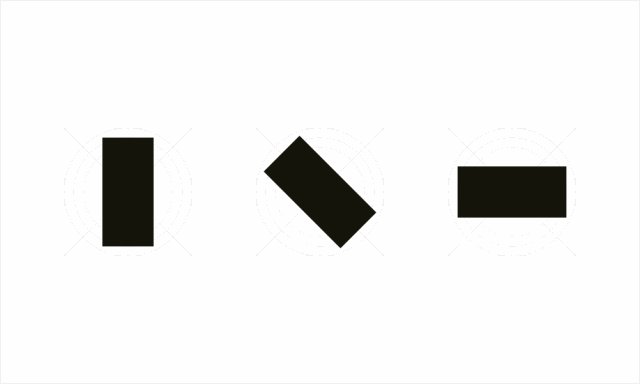
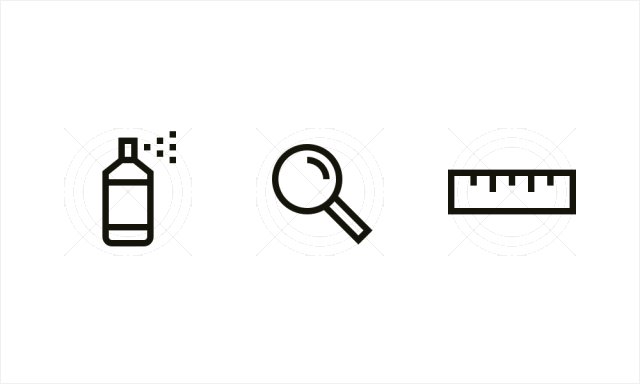
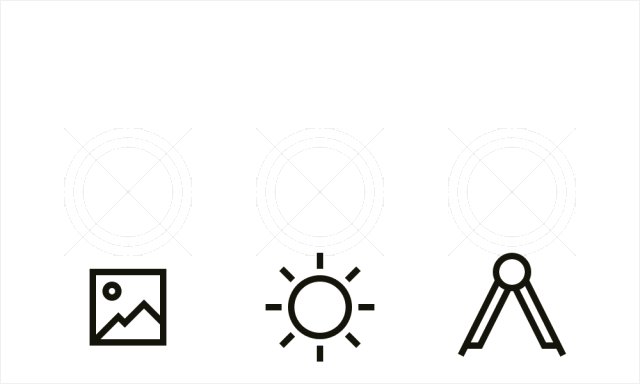
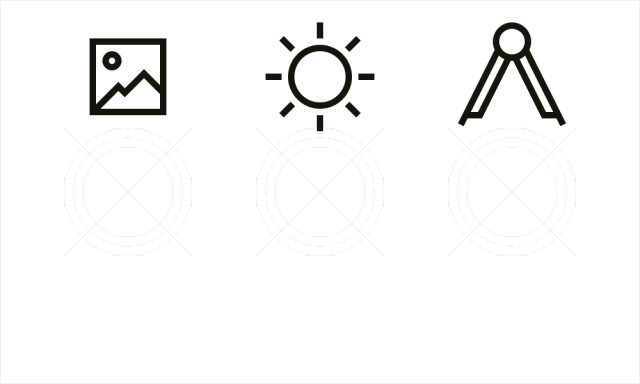
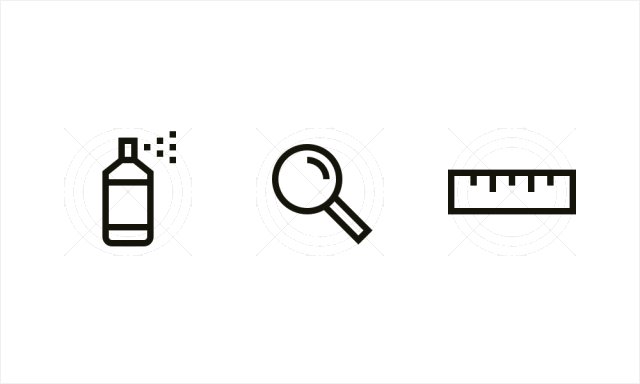
界面中的图标通常可以看作几种类似的形状分别是:横向矩形,纵向矩形,对角矩形,圆形,三角形,正方形。通过模糊这些形状我们可以看到它们具有相同的视觉重量,它们都变成类似的模糊斑点。

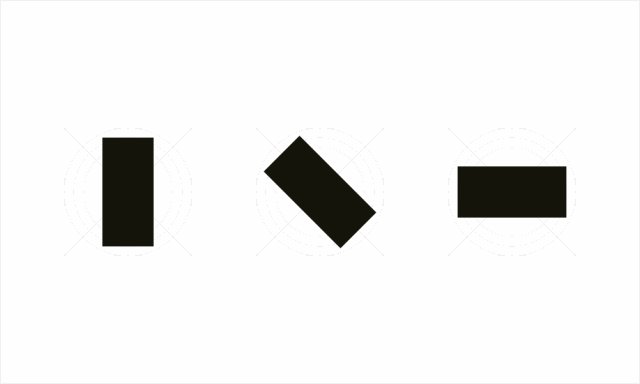
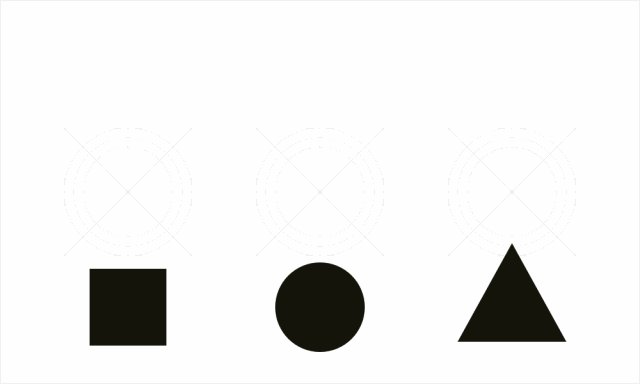
根据这些图标的基本形状,将它们放在图标参考线的框架中。例如:方形图标比三角形或长方形图标看起来更紧凑。

而图标越紧凑,所需的空间就越小。如果你的图标具有更锐利的边缘或小的细节,它就应该占据更多的画板空间。

值得注意的是当心不要被参考线所限制。这是为了辅助,而不是限制。如果你要制作一个在视觉上更突出的图标,那就大胆的让他伸出参考线。
2.注意像素网格
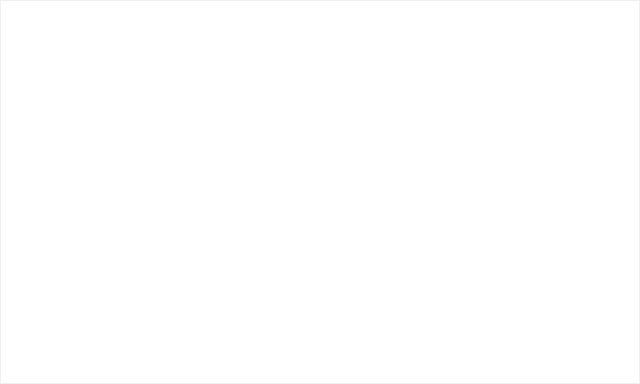
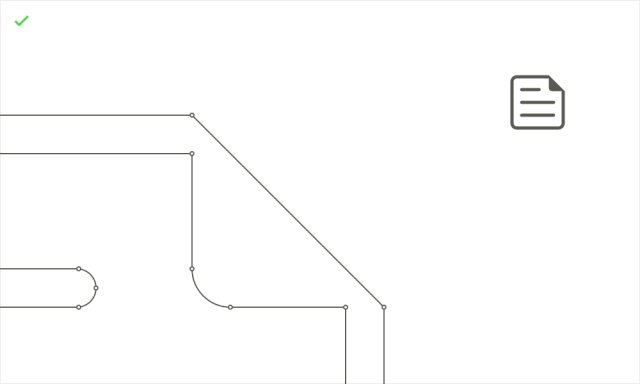
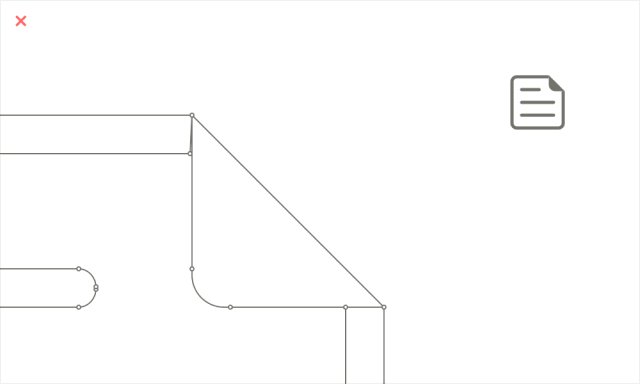
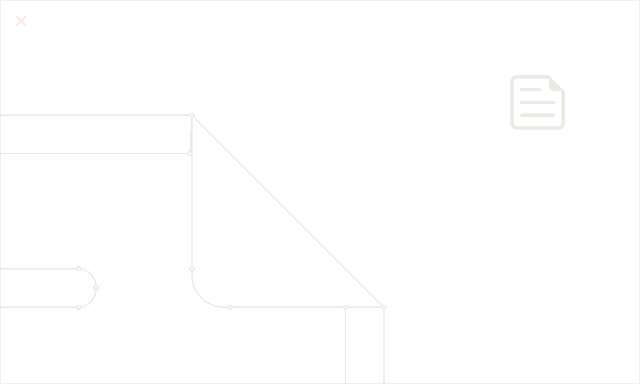
想要在非视网膜屏幕上使图标变得清晰,请坚持使用像素网格来制作、检查你的图标,并优先选择路径为2像素或者它的倍数来制作图标。
居中的2像素边框可以为图标提供足够的厚度和清晰的轮廓。如果你选择1像素边框,记得选择描边模式为外部或内部,而不是剧中。否则,将会导致图标没有占满像素格而导致模糊。

根据像素网格设置对角线的起点和终点。设置角度为45°、30°和60°的对角线会更加清晰,像是13.7°或81°等不均匀角度就会导致图标的模糊。

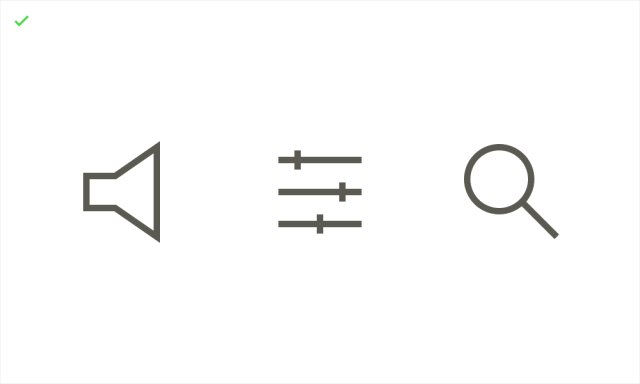
3.保留一致的细节
在开始制作图标前最好从最复杂的图标开始制作。它将定义你之后图标的详细程度,并在制作相同视觉重量的图标时方便作为参考。

当你制作了一套图标它们却有着不同的细节,往往细节更详细的图标会吸引到更多用户的关注,并且会显得其他没加细节的非常粗糙。

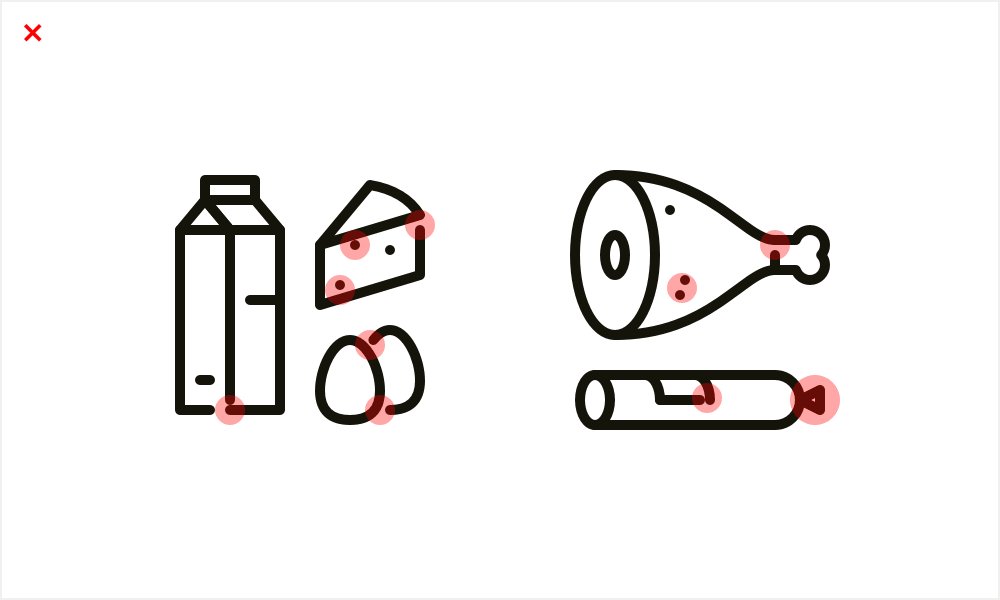
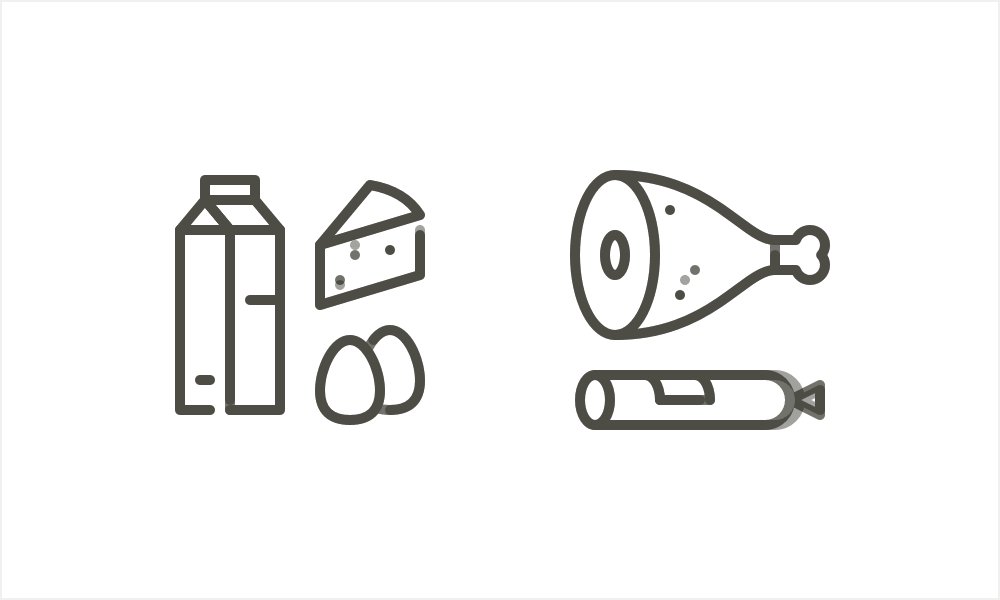
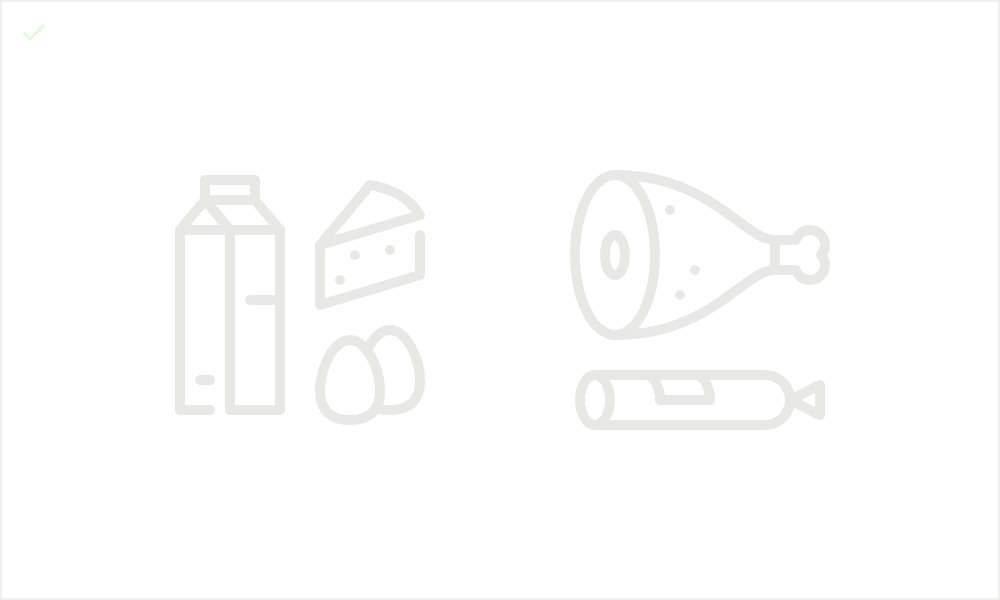
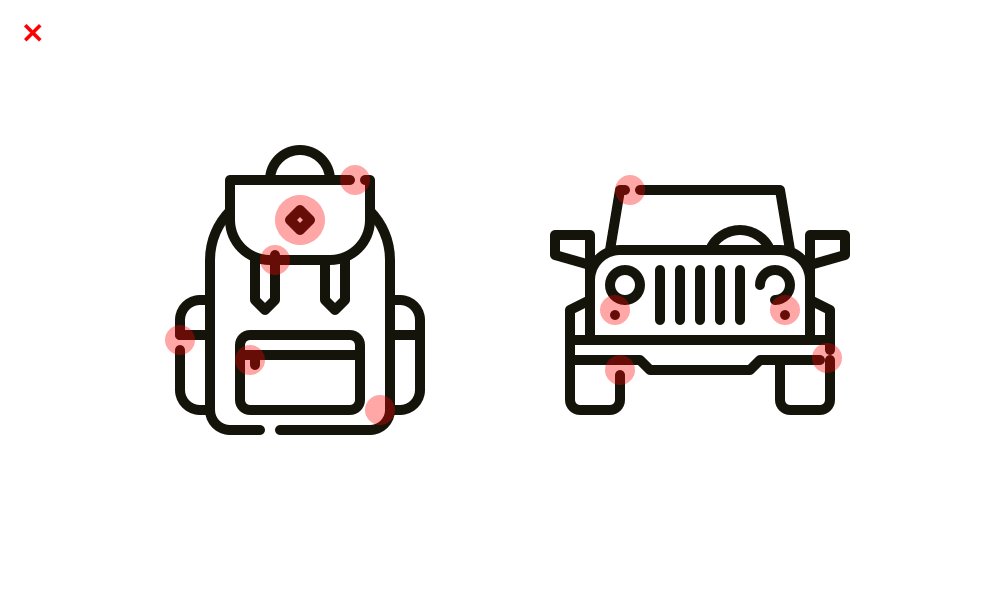
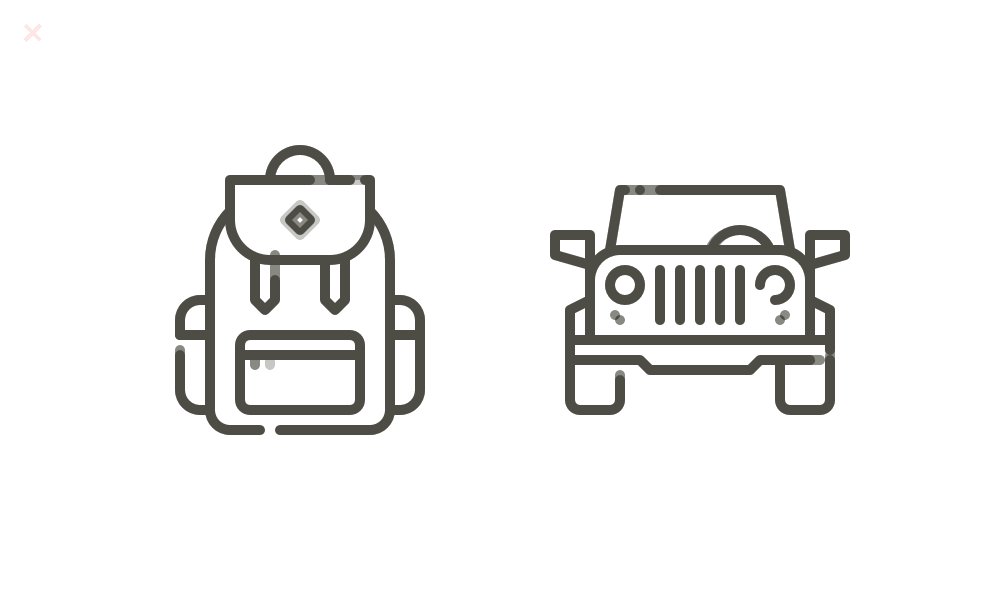
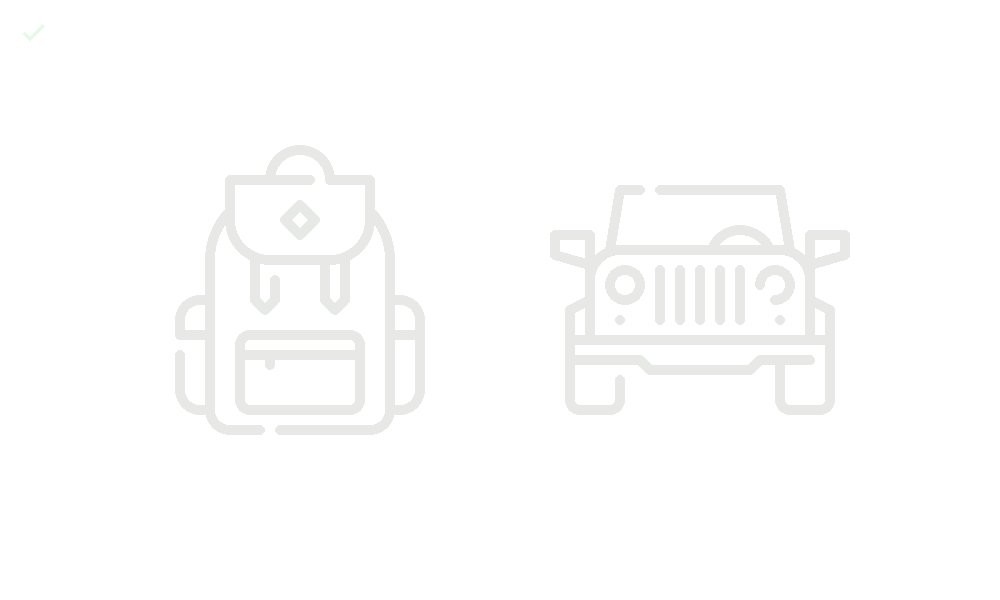
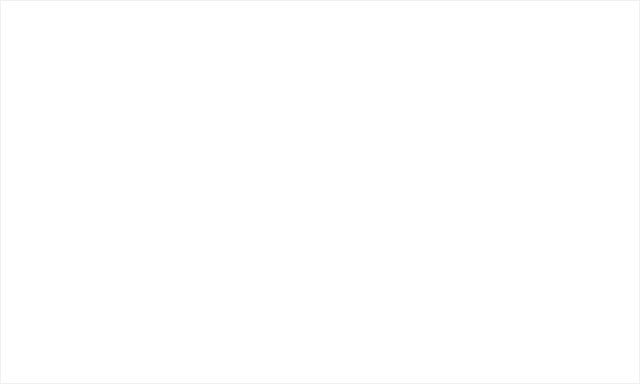
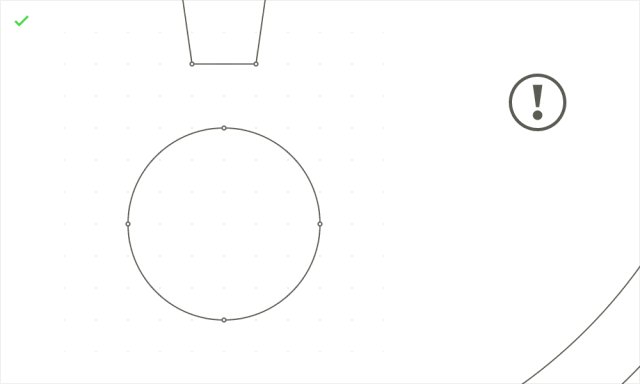
4.控制好最小间隙的大小
图标相邻元素之间的空隙在整套图标中不应该太小或者不一致。在定义图标间隙的时候记得要确保它不要和任何地方 “粘在一起”影响了图标的识别和美观。

对于线条图标,最小的间隙不要小于线条的粗细,线条应该做出明显分开或者准确连接。

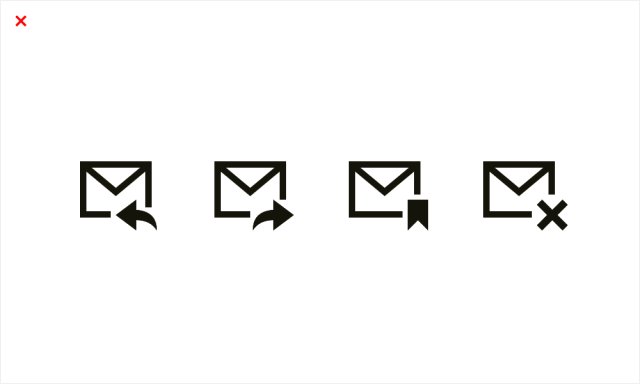
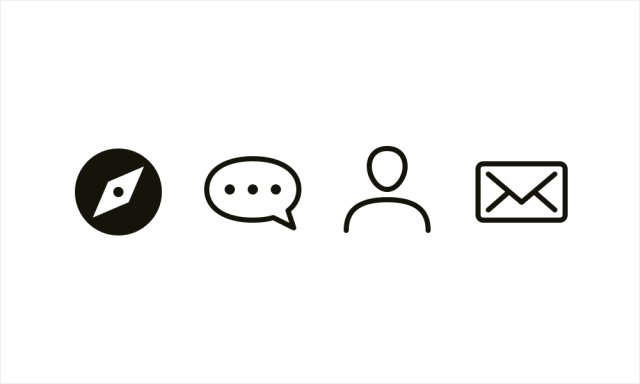
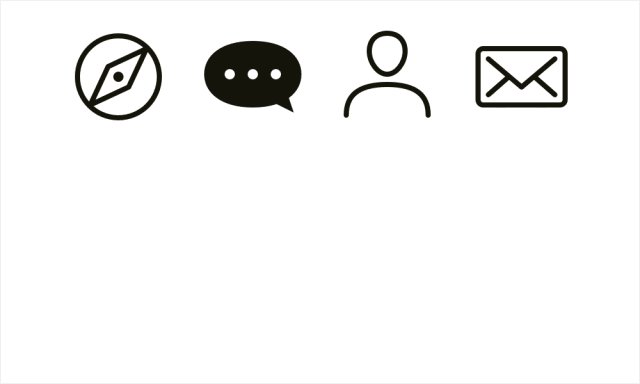
5.避免重复
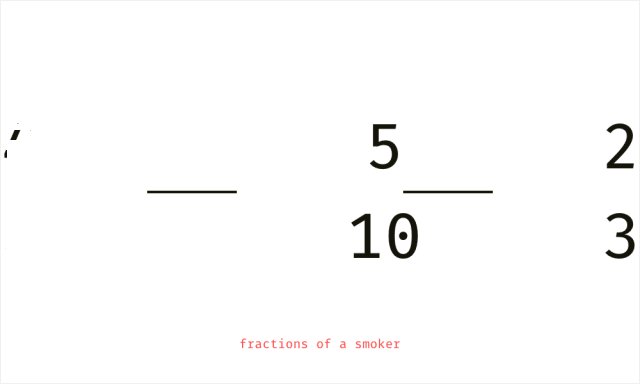
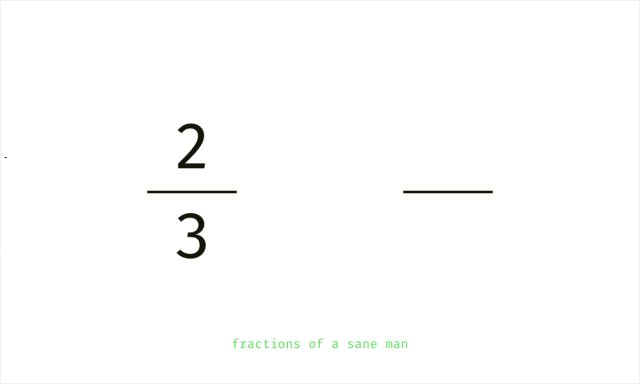
在一组图标中你可能有一些重复的元素,它们可能会反复出现你可以选择简化它们,让用户把注意力集中在其他更重要的地方。这就像数学中简化分数一样,你看到的图形噪音越少,你的理解就越清晰。

如果用户已经意识到所使用的功能或者页面,则不需要一再重复。例如,在邮箱应用里你删除了信封这个图标不会使人们认为这不是电子邮件应用程序。

这条规则还适用于图标的各种装饰 、 框架和背景。他们不帮助图标的理解,反而会阻止图标的理解。
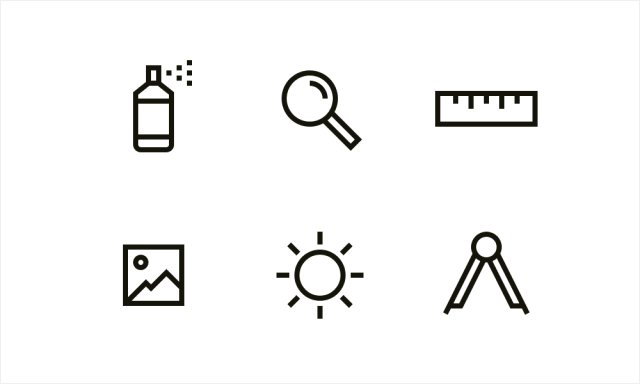
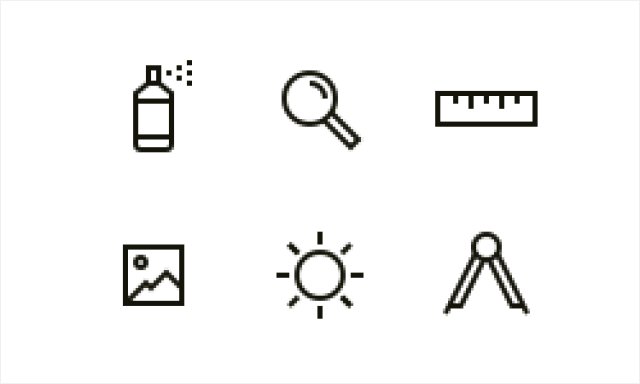
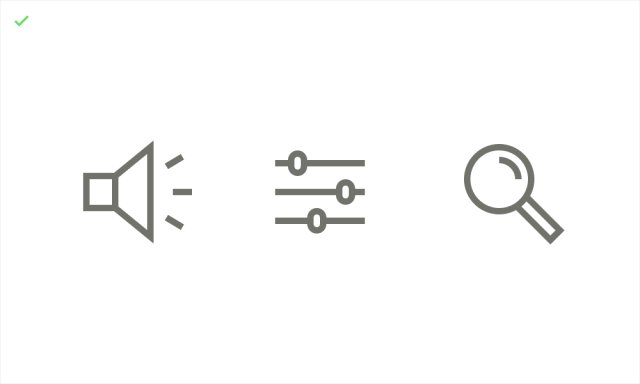
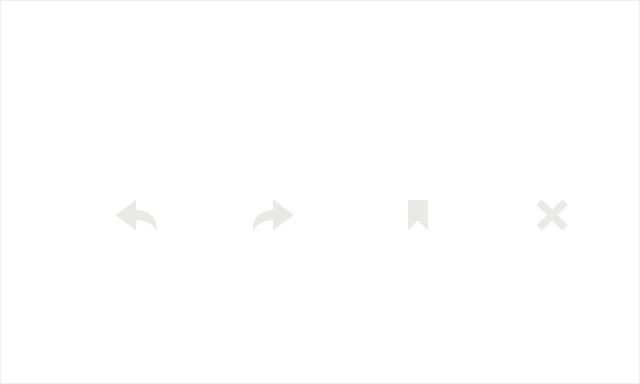
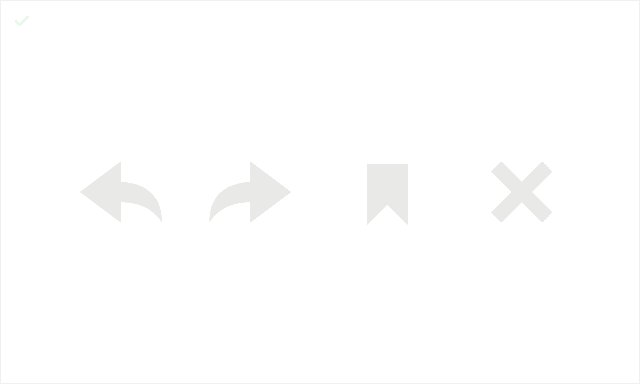
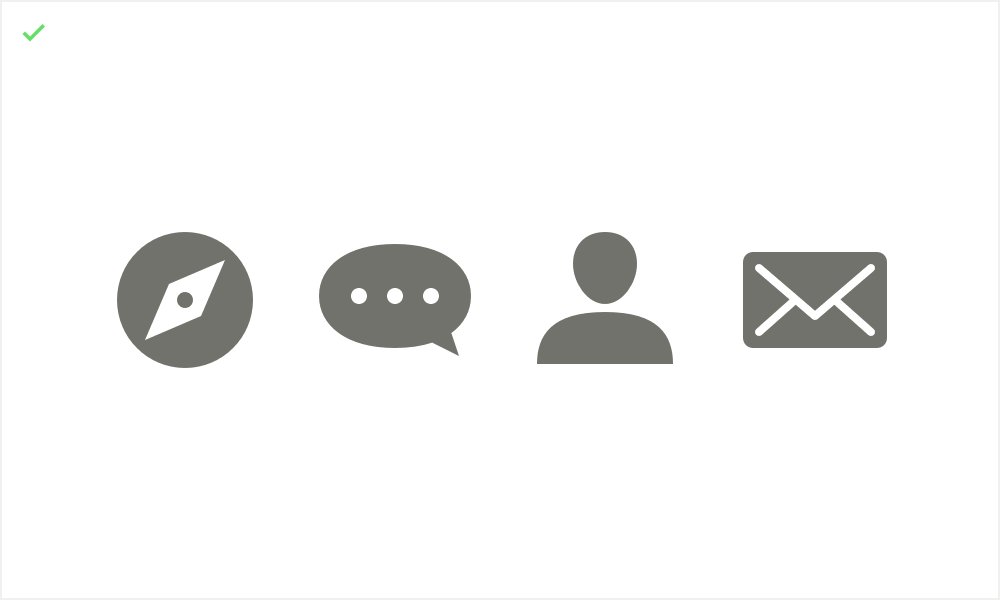
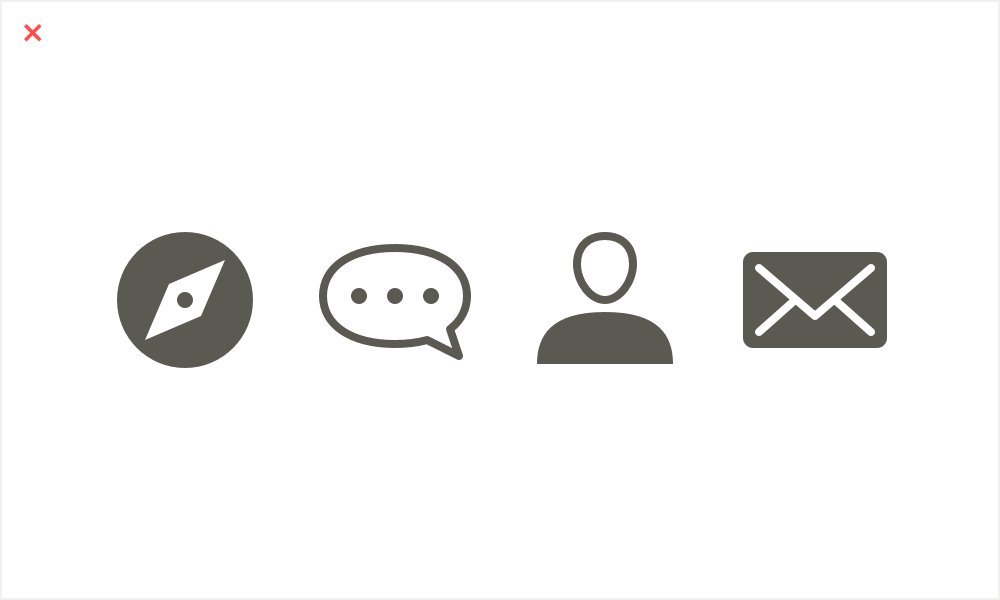
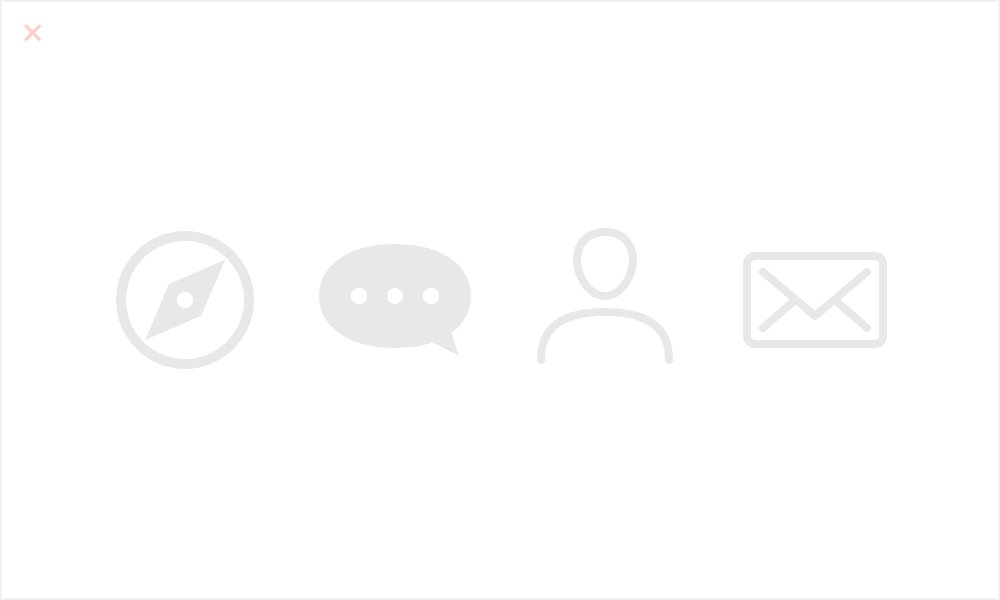
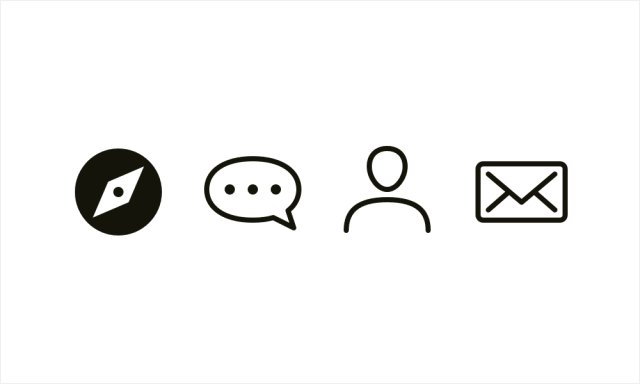
6.风格一致
不要在一个图标集中混合不同角度或者风格的图标。风格一致性将帮助用户识别图标并了解他们具有同等的重要性或状态。

相同的原理适用于线图标和填充图标。如果混合使用,人们可能会认为它们具有不同的重要性或功能。当然,除非你故意要这样做。例如,填充图标用于键盘命令,线图标用于其他命令。

在界面中每个图标有两个变体是很好的。线图标 - 用于禁用或常规状态 填充图标 -用于 点击状态。

7.利用栅格系统
与十进制相比,8像素网格和12列栅格布局要显得更灵活。12列可以除以2,3,4和6. 因此,基于8像素网格的24或48像素的图标尺寸已经成为标准。如果需要更大的尺寸,这些图标页可以很好的缩放。

8.保持轮廓清洁和准确
完美主义不是目标。人们不会为了像素完美的线条而需要像素完美的线条。但是这对于最终产品中图标渲染非常重要。请记住保证最小需要的形状锚定数量以及相邻元素之间没有间隙。

如果图标形状锚定位准确,图标边缘就会看起来很清晰。当你不需再对图标编辑的时候记得合并形状,那样你就不会有过多的锚点和间隙的风险。

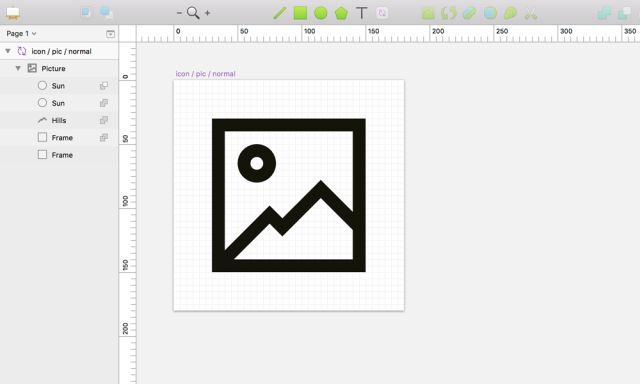
9.使用图标参考线
许多像Sketch这样的界面编辑器都会生成带有不必要的组,颜色层或者剪切蒙版。让我们来看看。在Sketch中,一切看起来都不错。

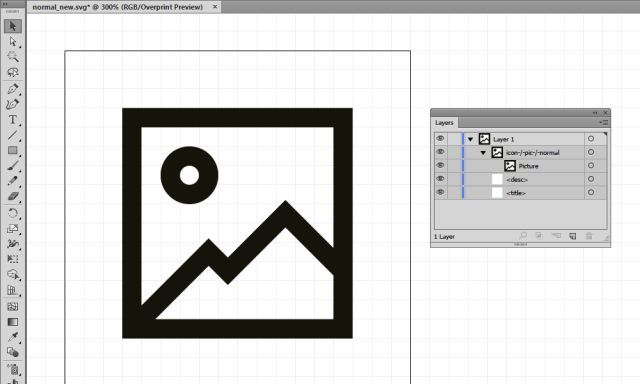
在另一个编辑器中打开此SVG(例如,Adobe Illustrator)。你会注意到会出现空白图层或者不必要的群组,有时还会剪裁蒙版。当前端开发人员将图标转换为iconfont或在网页上使用SVG时,所有这些都有可能会导致问题发生。

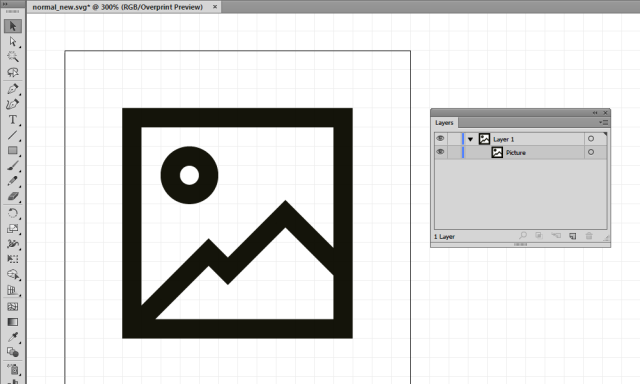
你可以在 Illustrator 中删除这个垃圾再另存。

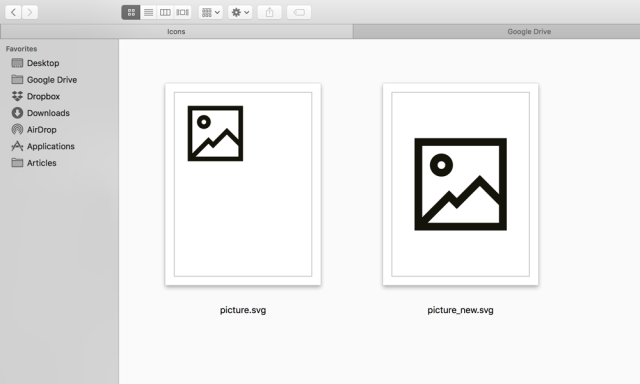
之后你会看到Sketch SVG(picture.svg)和编辑的Illustrator SVG(picture_new.svg)在您的文件查看器中具有不同的预览。

如果你有什么建议可以在这里提出,请让我知道。让我们让这个指南更全面。如果这些规则中的任何一条都违反了您设计中的重要内容,请跳过它。

