
我们对Java的探索从客户端Web应用开始,其代码也在浏览器提供的引擎上执行。为了打好后续对Java语言和浏览器平台的学习基础,首先我们要理解Web应用的生命周期,尤其要理解Java代码执行在生命周期的所有环节。
本文会完整探索客户端Web应用程序的生命周期,从页面请求开始,到用户不同种类的交互,最后至页面被关闭。首先我们来看看页面是如何从HTML代码建立的。然后我们将集中探讨Java代码的执行,它给我们的页面提供了大量交互。最后我们会看看为了响应用户的动作,事件是如何被处理的。在这一些列过程中,我们将探索很多Web应用的基础概念,例如DOM(Web页面的一种结构化表示方式)和事件循环(它决定了应用如何处理事件)。让我们开始学习吧!
你知道吗?
浏览器是否总是会根据给定的HTML来渲染页面呢? Web应用一次能处理多少个事件? 为什么浏览器使用事件队列来处理事件?1.1 生命周期概览典型客户端Web应用的生命周期从用户在浏览器地址栏输入一串URL,或单击一个链接开始。例如,我们想去Google的主页查找一个术语。首先我们输入了URL,www.google.com,其过程如图1.1所示。
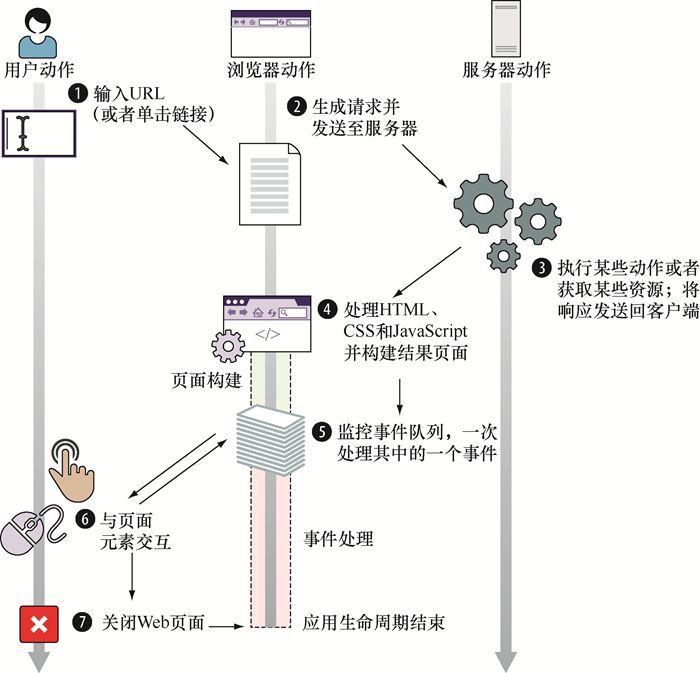
 图1.1 客户端Web应用的周期从用户指定某个网站地址(或单击某个链接)开始,
图1.1 客户端Web应用的周期从用户指定某个网站地址(或单击某个链接)开始,
其由两个步骤组成:页面构建和事件处理
从用户的角度来说,浏览器构建了发送至服务器(序号2)的请求,该服务器处理了请求(序号3)并形成了一个通常由HTML、CSS和Java代码所组成的响应。当浏览器接收了响应(序号4)时,我们的客户端应用开始了它的生命周期。 由于客户端Web应用是图形用户界面(GUI)应用,其生命周期与其他的GUI应用相似(例如标准的桌面应用或移动应用),其执行步骤如下所示:
1.页面构建——创建用户界面;
2.事件处理——进入循环(序号5)从而等待事件(序号6)的发生,发生后调用事件处理器。
应用的生命周期随着用户关掉或离开页面(序号7)而结束。现在让我们一起看一个简单的示例程序:每当用户移动鼠标或单击页面就会显示一条消息。本文会始终使用这个示例,如清单1.1所示。
清单 1.1 一个带有GUI的Web应用小程序,其描述了对事件的响应
1<!DOCTYPE html>
2<html>
3 <head>
4 <title>Web app lifecycle</title>
5 <style>
6 #first { color: green;}
7 #second { color: red;}
8 </style>
9 </head>
10 <body>
11 <ul id="first"> </ul>
1213 <>
14 function addMessage(element, message){
15 var messageElement = document.("li");
16 messageElement.textContent = message;
17 element.(messageElement);
18 } ⇽--- 定义一个函数用于向一个元素增加一条信息
19 var first = document.getElementById("first");
20 addMessage(first, "Page loading");
21 </>
2223 <ul id="second"> </ul>
2425 <>
26 document.body.addEventListener("mousemove", function() { ⇽--- 为body附上鼠标移动事件处理函数
27 var second = document.getElementById("second");
28 addMessage(second, "Event: mousemove");
29 });
30 document.body.addEventListener("click", function(){ ⇽---
31 var second = document.getElementById("second");
32 addMessage(second, "Event: click");
33 });
34 </>
35 </body>
36</html>
清单1.1首先定义了两条CSS 规则,即#first和#second,其指定了ID为first和second两个元素的文字颜色(从而使我们方便地区分两者)。随后用first这个id定义了一个列表元素:1<ul id="first"></ul>然后定义一个addMessage函数,每当调用该函数都会创建一个新的列表项元素,为其设置文字内容,然后将其附加到一个现有的元素上:
1function addMessage(element, message){
2 var messageElement = document.("li");
3 messageElement.textContent = message;
4 element.(messageElement);
5}
如下所示,通过使用内置的方法getElementById来从文档中获取ID为first的元素,然后为该元素添加一条信息,用于告知页面正在加载中:
1var first = document.getElementById("first");
2addMessage(first, "Page loading");
然后我们又定义了一个列表元素,这次给该列表赋予的ID属性为second:1<ul id="second"></ul>最后将这两个事件处理器附加到Web页面的body上。每当用户移动鼠标,鼠标移动事件处理器就会被执行,然后该处理器调用addMessage方法,为第二个列表元素加上一句话“Event: mousemove”。
1document.body.addEventListener("mousemove", function() {
2 var second = document.getElementById("second");
3 addMessage(second, "Event: mousemove");
4});
我们还注册了一个单击事件处理器,每当用户单击页面就会输出该消息“Event: click”,并添加至第二个列表元素中。
1document.body.addEventListener("click", function(){
2 var second = document.getElementById("second");
3 addMessage(second, "Event: click");
4});
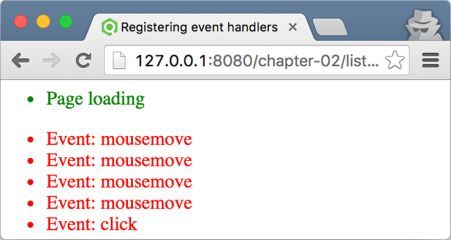
该应用的运行结果和交互如图1.2所示。
我们还会用这个例子来展示Web应用生命周期阶段之间的不同之处。让我们从页面构建阶段开始讲起。
 图1.2 清单1.1中的代码运行后,用户的动作会被记录为消息
图1.2 清单1.1中的代码运行后,用户的动作会被记录为消息
1.2 页面构建阶段当Web应用能被展示或交互之前,其页面必须根据服务器获取的响应(通常是HTML、CSS和Java代码)来构建。页面构建阶段的目标是建立Web应用的UI,其主要包括两个步骤:
1.解析HTML代码并构建文档对象模型 (DOM);
2.执行Java代码。
步骤1会在浏览器处理HTML节点的过程中执行,步骤二会在HTML解析到一种特殊节点——脚本节点(包含或引用Java代码的节点)时执行。页面构建阶段中,这两个步骤会交替执行多次,如图1.3所示。
 图1.3 页面构建阶段从浏览器接收页面代码开始。其执行分为两个步骤:HTML解析和DOM构建,以及Java代码的执行
图1.3 页面构建阶段从浏览器接收页面代码开始。其执行分为两个步骤:HTML解析和DOM构建,以及Java代码的执行
1.2.1 HTML解析和DOM构建页面构建阶段始于浏览器接收HTML代码时,该阶段为浏览器构建页面UI的基础。通过解析收到的HTML代码,构建一个个HTML元素,构建DOM。在这种对HTML结构化表示的形式中,每个HTML元素都被当作一个节点。如图1.4所示,直到遇到第一个脚本元素,示例页面都在构建DOM。
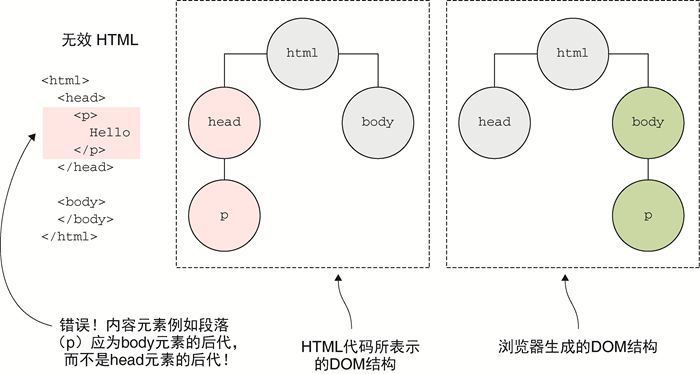
注意图1.4中的节点是如何组织的,除了第一个节点——html根节点(序号1)以外,所有节点都只有一个父节点。例如,head节点(序号2)父节点为html节点(序号1)。同时,一个节点可以有任意数量的子节点。例如,html节点(序号1)有两个孩子节点:head节点(序号2)和body节点。同一个元素的孩子节点被称作兄弟节点。(head节点和body节点是兄弟节点)尽管DOM是根据HTML来创建的,两者紧密联系,但需要强调的是,它们两者并不相同。你可以把HTML代码看作浏览器页面UI构建初始DOM的蓝图。为了正确构建每个DOM,浏览器还会修复它在蓝图中发现的问题。让我们看下面的示例,如图1.5所示。
 图1.4 当浏览器遇到第一个脚本元素时,它已经用多个HTML元素(右边的节点)创建了一个DOM树
图1.4 当浏览器遇到第一个脚本元素时,它已经用多个HTML元素(右边的节点)创建了一个DOM树
图1.5展示了一个简单的错误HTML代码示例,页面中的head元素中错误地包含了一个paragraph元素。head元素的一般用途是展示页面的总体信息,例如,页面标题、字符编码和外部样式脚本,而不是用于类似本例中的定义页面内容。故而这里出现了错误,浏览器静默修复错误,将段落元素放入了理应放置页面内容的body元素中,构造了正确的DOM(如图1.5右侧)。
 图1.5 浏览器修正了错误的HTML代码
图1.5 浏览器修正了错误的HTML代码
HTML规范和DOM规范
当前HTML的版本是HTML5, 可以通过 https://html.spec.whatwg.org/ 查看当前版本中有哪些可用特性。你若需要更易读的文档,我们向你推荐Mozilla的HTML5指南,可通过https://developer.mozilla.org/en-US/docs/Web/Guide/HTML/HTML5 查看。而另一方面,DOM的发展则相对缓慢。当前的DOM版本是DOM3,可以通过 https://dom.spec.whatwg.org/ 查看该标准。同样,Mozilla也为DOM提供了一份报告,可以通过https://developer.mozilla.org/en-US/docs/Web/API/Document_Object_Model 进行查看。
在页面构建阶段,浏览器会遇到特殊类型的HTML元素——脚本元素,该元素用于包括Java代码。每当解析到脚本元素时,浏览器就会停止从HTML构建DOM,并开始执行Java代码。
1.2.2 执行Java代码所有包含在脚本元素中的Java代码由浏览器的Java引擎执行,例如,Firefox的Spidermonkey引擎, Chrome 和 Opera和 V8引擎和Edge的(IE的)Chakra引擎。由于代码的主要目的是提供动态页面,故而浏览器通过全局对象提供了一个API 使Java引擎可以与之交互并改变页面内容。
Java中的全局对象浏览器暴露给Java 引擎的主要全局对象是window对象,它代表了包含着一个页面的窗口。window对象是获取所有其他全局对象、全局变量(甚至包含用户定义对象)和浏览器API的访问途径。全局window对象最重要的属性是document,它代表了当前页面的DOM。通过使用这个对象,Java代码就能在任何程度上改变DOM,包括修改或移除现存的节点,以及创建和插入新的节点。
让我们看看清单1.1中所示的代码片段:
1var first = document.getElementById("first");
这个示例中使用全局document对象来通过ID选择一个元素,然后将该元素赋值给变量first。随后我们就能在该元素上用Java代码来对其作各种操作,例如改变其文字内容,修改其属性,动态创建和增加新孩子节点,甚至可以从DOM上将该元素移除。
浏览器API 本文自始至终都会描述一系列浏览器内置对象和函数(例如,window和document)。不过很遗憾,浏览器所支持的全部特性已经超出本文探讨Java的范围。幸好Mozilla为我们提供支持,通过https://developer.mozilla.org/en-US/docs/Web/API,你可以查找到WebAPI接口的当前状态。
对浏览器提供的基本全局对象有了基本了解后,我们可以开始看看Java代码中两种不同类型的定义方式。
Java代码的不同类型我们已能大致区分出两种不同类型的Java代码:全局代码和函数代码。清单1.2会帮你理解这两种类型代码的不同。
清单1.2 Java全局代码和函数代码
1<>
2 function addMessage(element, message){
3 var messageElement = document.("li");
4 messageElement.textContent = message; ⇽--- 函数代码指的是包含在函数中的代码
5 element.(messageElement);
6 }
7 var first = document.getElementById("first");
8 addMessage(first, "Page loading"); ⇽--- 全局代码指的是位于函数之外的代码
9</>
这两类代码的主要不同是它们的位置:包含在函数内的代码叫作函数代码,而在所有函数以外的代码叫作全局代码。
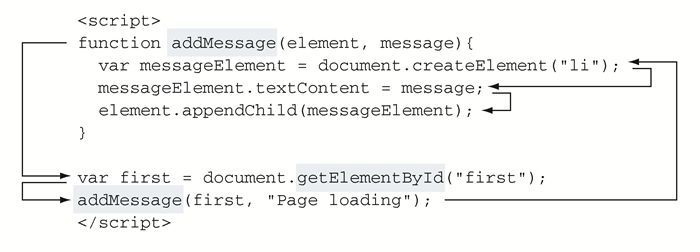
这两种代码在执行中也有不同(随后你将能看到一些其他的不同)。全局代码由Java引擎(后续会作更多解释)以一种直接的方式自动执行,每当遇到这样的代码就一行接一行地执行。例如,在清单1.2中,定义在addMessage函数中的全局代码片段使用内置方法getElementById来获取ID为first的元素,然后再调用addMessage函数,如图1.6所示,每当遇到这些代码就会一个个执行。
 图1.6 执行Java代码时的程序执行流
图1.6 执行Java代码时的程序执行流
反过来,若想执行函数代码,则必须被其他代码调用:既可以是全局代码(例如,由于全局代码的执行过程中执行了addMessage函数代码,所以addMessage函数得意被调用),也可以是其他函数,还可以由浏览器调用(后续会作更多解释)。
在页面构建阶段执行Java代码当浏览器在页面构建阶段遇到了脚本节点,它会停止HTML到DOM的构建,转而开始执行Java代码,也就是执行包含在脚本元素的全局Java 代码 (以及由全局代码执行中调用的函数代码)。让我们看看清单1.1中的示例。
图1.7显示了在全局Java代码被执行后DOM的状态。让我们仔细看看这个执行过程。首先定义了一个addMessage函数:
1<>
2 function addMessage(element, message){
3 var messageElement = document.("li");
4 messageElement.textContent = message; ⇽--- 函数代码指的是包含在函数中的代码
5 element.(messageElement);
6 }
7 var first = document.getElementById("first");
8 addMessage(first, "Page loading"); ⇽--- 全局代码指的是位于函数之外的代码
9</>
然后通过全局document对象上的getElementById方法从DOM上获取了一个元素:1var first = document.getElementById("first");
这段代码后紧跟着对函数addMessage 的调用:
1addMessage(first, "Page loading");
这条代码创建了一个新的li元素,然后修改了其中的文字内容,最后将其插入DOM中。
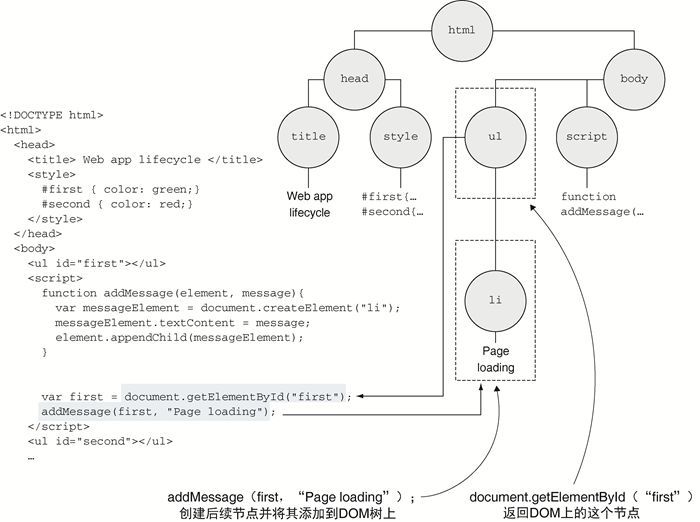
 图1.7 当执行了脚本元素中的Java代码后,页面中的DOM结构
图1.7 当执行了脚本元素中的Java代码后,页面中的DOM结构
这个例子中,Java通过创建一个新元素并将其插入DOM节点修改了当前的DOM结构。一般来说,Java 代码能够在任何程度上修改DOM结构:它能创建新的接单或移除现有DOM节点。但它依然不能做某些事情,例如选择和修改还没被创建的节点。这就是为什么要把元素放在页面底部的原因。如此一来,我们就不必担心是否某个HTML元素已经加载为DOM。
一旦Java引擎执行到了脚本元素中(如图1.5中的addMessage函数返回)Java代码的最后一行,浏览器就退出了Java执行模式,并继将余下的HTML构建为DOM节点。在这期间,如果浏览器再次遇到脚本元素,那么从HTML到DOM的构建再次暂停,Java运行环境开始执行余下的Java代码。需要重点注意:Java应用在此时依然会保持着全局状态。所有在某个Java代码执行期间用户创建的全局变量都能正常地被其他脚本元素中的Java代码所访问到。其原因在于全局window对象会存在于整个页面的生存期之间,在它上面存储着所有的Java变量。只要还有没处理完的HTML元素和没执行完的Java代码,下面两个步骤都会一直交替执行。
1.将HTML构建为DOM。
2.执行Java代码。
最后,当浏览器处理完所有HTML元素后,页面构建阶段就结束了。随后浏览器就会进入应用生命周期的第二部分:事件处理。
1.3 事件处理客户端Web 应用是一种GUI应用,也就是说这种应用会对不同类型的事件作响应,如鼠标移动、单击和键盘按压等。因此,在页面构建阶段执行的Java代码,除了会影响全局应用状态和修改DOM外,还会注册事件监听器(或处理器)。这类监听器会在事件发生时,由浏览器调用执行。有了这些事件处理器,我们的应用也就有了交互能力。在详细探讨注册事件处理器之前,让我们先从头到尾看一遍事件处理器的总体 思想。
1.3.1 事件处理器概览浏览器执行环境的核心思想基于:同一时刻只能执行一个代码片段,即所谓的单线程执行模型。想象一下在银行柜台前排队,每个人进入一支队伍等待叫号并“处理”。但Java则只开启了一个营业柜台!每当轮到某个顾客时(某个事件),只能处理该位顾客。
你所需要的仅仅是一个在营业柜台(所有人都在这个柜台排队!)的职员为你处理工作,帮你订制全年的财务计划。当一个事件抵达后,浏览器需要执行相应的事件处理函数。这里不保证用户总会极富耐心地等待很长时间,直到下一个事件触发。所以,浏览器需要一种方式来跟踪已经发生但尚未处理的事件。为实现这个目标,浏览器使用了事件队列,如图1.8所示。
所有已生成的事件(无论是用户生成的,例如鼠标移动或键盘按压,还是服务器生成的,例如Ajax事件)都会放在同一个事件队列中,以它们被浏览器检测到的顺序排列。如图1.8的中部所示,事件处理的过程可以描述为一个简单的流程图。
浏览器检查事件队列头; 如果浏览器没有在队列中检测到事件,则继续检查; 如果浏览器在队列头中检测到了事件,则取出该事件并执行相应的事件处理器(如果存在)。在这个过程中,余下的事件在事件队列中耐心等待,直到轮到它们被处理。由于一次只能处理一个事件,所以我们必须格外注意处理所有事件的总时间。执行需要花费大量时间执行的事件处理函数会导致Web应用无响应!(如果听起来还不太明确,不要担心,以后我们还会学习事件循环,再看看它是如何损害Web应用在感受上的性能的)。
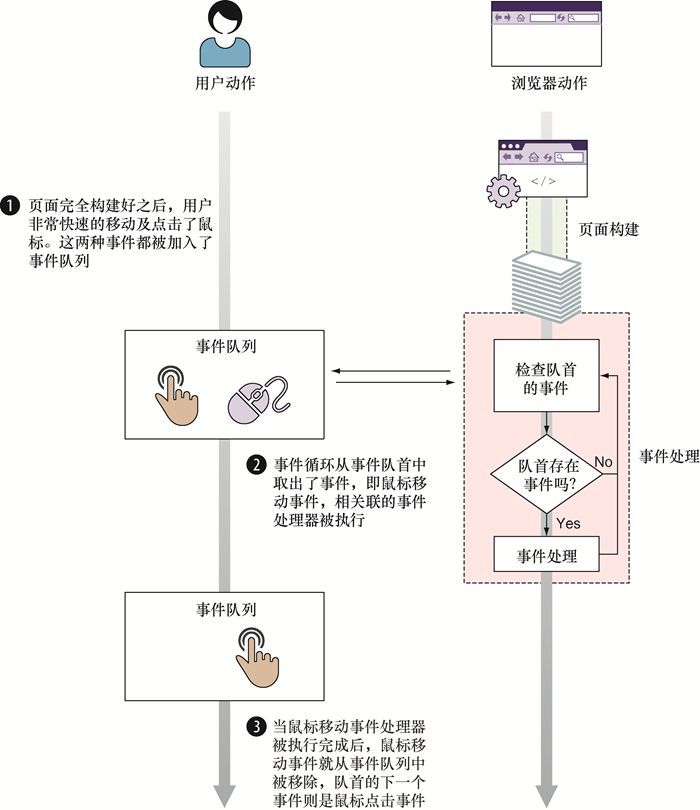
 图1.8 客户端Web应用的周期从用户指定某个网站地址(或单击某个链接)开始。
图1.8 客户端Web应用的周期从用户指定某个网站地址(或单击某个链接)开始。
其由两个步骤组成:页面构建和事件处理
重点注意浏览器在这个过程中的机制,其放置事件的队列是在页面构建阶段和事件处理阶段以外的。这个过程对于决定事件何时发生并将其推入事件队列很重要,这个过程不会参与事件处理线程。
事件是异步的事件可能会以难以预计的时间和顺序发生(强制用户以某个顺序按键或单击是非常奇怪的)。我们对事件的处理,以及处理函数的调用是异步的。如下类型的事件会在其他类型事件中发生。
浏览器事件,例如当页面加载完成后或无法加载时; 网络事件,例如来自服务器的响应(Ajax事件和服务器端事件); 用户事件,例如鼠标单击、鼠标移动和键盘事件; 计时器事件,当timeout时间到期或又触发了一次时间间隔。Web应用的Java代码中,大部分内容都是对上述事件的处理!
事件处理的概念是Web应用的核心,你在本文中的例子会反复看到:代码的提前建立是为了在之后的某个时间点执行。除了全局代码,页面中的大部分代码都将作为某个事件的结果执行。
在事件能被处理之前,代码必须要告知浏览器我们要处理特定事件。接下来看看如何注册事件处理器。
1.3.2 注册事件处理器前面已经讲过了,事件处理器是当某个特定事件发生后我们希望执行的函数。为了达到这个目标,我们必须告知浏览器我们要处理哪个事件。这个过程叫作注册事件处理器。在客户端Web应用中,有两种方式注册事件。
通过把函数赋给某个特殊属性; 通过使用内置addEventListener方法。例如,编写如下代码,将一个函数赋值给window对象上的某个特定属性:
1window. = function(){};
通过这种方式,事件处理器就会注册到load事件上(当DOM已经就绪并全部构建完成,就会触发这个事件)。(如果你对赋值操作符右边的记法有些困惑,不要担心,随后的章节中我们会细致地讲述函数)类似,如果我们想要为在文档中body元素的单击事件注册处理器,我们可以输入下述代码:
1document.body.onclick = function(){};
把函数赋值给特殊属性是一种简单而直接的注册事件处理器方式。但是,我们并不推荐你使用这种方式来注册事件处理器,这是因为这种做法会带来缺点:对于某个事件只能注册一个事件处理器。也就是说,一不小心就会将上一个事件处理器改写掉。幸运的是,还有一种替代方案:addEventListener方法让我们能够注册尽可能多的事件,只要我们需要。如下清单使用了清单1.3中的示例,向你展示这种便捷的用法。
清单1.3 注册事件处理器
1<>
2 document.body.addEventListener("mousemove", function() { ⇽--- 为mousemove事件注册处理器
3 var second = document.getElementById("second");
4 addMessage(second, "Event: mousemove");
5 });
6 document.body.addEventListener("click", function(){ ⇽--- 为click事件注册处理器
7 var second = document.getElementById("second");
8 addMessage(second, "Event: click");
9 });
10</>
本例中使用了某个HTML元素上的内置的方法addEventListener,并在函数中指定了事件的类型(mousemove事件或click)和事件的处理器。这意味着当鼠标从页面上移动后,浏览器会调用该函数添加一条消息到ID位second的list元素上,"Event: mousemove"(类似,当body被单击时,"Event: click"也会被添加到同样的元素上)。 现在你学习了如何创建事件处理器,让我们回忆下前面看到的简单流程图,然后仔细看看事件是如何被处理的。
1.3.3 处理事件事件处理背后的的主要思想是:当事件发生时,浏览器调用相应的事件处理器。如前面提到的,由于单线程执行模型,所以同一时刻只能处理一个事件。任何后面的事件都只能在当前事件处理器完全结束执行后才能被处理!
让我们回到清单1.1中的应用。图1.9展示了在用户快速移动和单击鼠标时的执行情况。
让我们看看这里发生了什么。为了响应用户的动作,浏览器把鼠标移动和单击事件以它们发生的次序放入事件队列:第一个是鼠标移动事件,第二个是单击事件序号1。
在事件处理阶段中,事件循环会检查队列,其发现队列的前面有一个鼠标移动事件,然后执行了相应的事件处理器序号2。当鼠标移动事件处理器处理完毕后,轮到了等待在队列中的单击事件。当鼠标移动事件处理器函数的最后一行代码执行完毕后,Java引擎退出事件处理器函数,鼠标移动事件完整地处理了序号3,事件循环再次检查队列。这一次,在队列的最前面,事件循环发现了鼠标单击事件并处理了该事件。一旦单击处理器执行完成,队列中不再有新的事件,事件循环就会继续循环,等待处理新到来的事件。这个循环会一直执行到用户关闭了Web应用。
 图1.9 两个事件——鼠标移动和单击中的事件处理阶段示例
图1.9 两个事件——鼠标移动和单击中的事件处理阶段示例
现在我们有了个总体的认识,理解了事件处理阶段的所有步骤。让我们看看这个过程是如何影响DOM的(如图1.10所示)。执行鼠标移动处理器时会选择第二个列表元素,其ID为second。
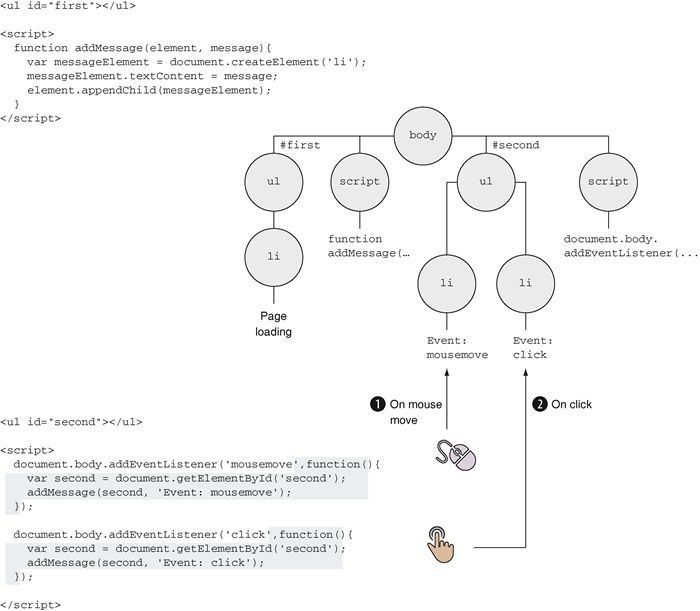
 图1.10 当鼠标移动和鼠标点击事件都处理完成后,实例应用的DOM树结构
图1.10 当鼠标移动和鼠标点击事件都处理完成后,实例应用的DOM树结构
然后通过使用addMessage,使用文字“Event: mousemove”添加了一个新的列表项元素序号1。一旦鼠标移动处理器结束后,事件循环执行单击事件处理器,从而创建了另一个列表元素序号2,并附加在ID为second的第二个列表元素后。
对Web应用客户端的生命周期有了清晰的理解后,本文的下一部分,我们会开始聚焦于Java语言,理清函数的来龙去脉。
1.4 小结浏览器接收的HTML代码用作创建DOM的蓝图,它是客户端Web应用结构的内部展示阶段。 我们使用Java代码来动态地修改DOM以便给Web应用带来动态行为。 客户端Web应用的执行分为两个阶段。页面构建代码是用于创建DOM的,而全局Java代码是遇到节点时执行的。在这个执行过程中,Java代码能够以任意程度改变当前的DOM,还能够注册事件处理器——事件处理器是一种函数,当某个特定事件(例如,一次鼠标单击或键盘按压)发生后会被执行。注册事件处理器很容易:使用内置的addEventListener方法。 事件处理——在同一时刻,只能处理多个不同事件中的一个,处理顺序是事件生成的顺序。事件处理阶段大量依赖事件队列,所有的事件都以其出现的顺序存储在事件队列中。事件循环会检查实践队列的队头,如果检测到了一个事件,那么相应的事件处理器就会被调用。1.5 练习1.客户端Web应用的两个生命周期阶段是什么?
2.相比将事件处理器赋值给某个特定元素的属性上,使用addEventListener方法来注册事件处理器的优势是什么?
3.Java引擎在同一时刻能处理多少个事件?
4.事件队列中的事件是以什么顺序处理的?
1 </div>
2 <p id="copyright-declare">
3 本文仅用于学习和交流目的,不代表异步社区观点。非商业转载请注明作译者、出处,并保留本文的原始链接。
4 </p>
5 </div>
本文摘自《Java忍者秘籍 第2版》

《Java忍者秘籍 第2版》
[美] John,Resig(莱西格),Bear,Bibeault(贝比奥特),Josip ... 著
点击封面购买纸书
Java语言非常重要,相关的技术图书也很多,但至今市面没有一本对Java语言的重要部分(函数、闭包和原型)进行深入、全面介绍的图书,也没有一本讲述跨浏览器代码编写的图书。而本书弥补了这一空缺,是由jQuery库创始人编写的一本深入剖析Java语言的书。《Java 忍者秘籍(第2版)》使用实际的案例清晰地诠释每一个核心概念和技术。本书向读者介绍了如何掌握 Java 核心的概念,诸如函数、闭包、对象、原型和 promise,同时还介绍了 Java API, 包括 DOM、事件和计时器。你将学会测试、跨浏览器开发,所有这些都是高级Java开发者应该掌握的技能。
延伸推荐2018年1月重磅新书小学生开始学Python,最接近AI的编程语言:安利一波Python书单政策升温:大家都在学大数据,一大波好书推荐一本基于Python语言的Selenium自动化测试书
8本新书,送出一本你喜欢的AI经典书单| 入门人工智能该读哪些书?
点击关键词阅读更多新书:Python|机器学习|Kotlin|Java|移动开发|机器人|有奖活动|Web前端|书单
在“异步图书”后台回复“关注”,即可免费获得2000门在线视频课程;推荐朋友关注根据提示获取赠书链接,免费得异步图书一本。赶紧来参加哦!
扫一扫上方二维码,回复“关注”参与活动!
点击阅读原文购买《Java忍者秘籍 第2版》
阅读原文
