
React 起源于 Facebook 的内部项目,因为该公司对市场上所有 Java MVC 框架,都不满意,就决定自己写一套,用来架设Instagram 的网站。做出来以后,发现这套东西很好用,就在2013年5月开源了。
由于 React的设计思想极其独特,属于革命性创新,性能出众,代码逻辑却非常简单。所以,越来越多的人开始关注和使用,认为它可能是将来 Web 开发的主流工具
这个项目本身也越滚越大,从最早的UI引擎变成了一整套前后端通吃的 Web App 解决方案。衍生的 React Native 项目,目标更是宏伟,希望用写 Web App 的方式去写 Native App。如果能够实现,整个互联网行业都会被颠覆,因为同一组人只需要写一次 UI ,就能同时运行在服务器、浏览器和手机。
React主要用于构建UI。你可以在React里传递多种类型的参数,如声明代码,帮助你渲染出UI、也可以是静态的HTML DOM元素、也可以传递动态变量、甚至是可交互的应用组件。
特点:
1.声明式设计:React采用声明范式,可以轻松描述应用。
2.高效:React通过对DOM的模拟,最大限度地减少与DOM的交互。
3.灵活:React可以与已知的库或框架很好地配合。
大家好,我是爱前端创始人邵山欢老师,同学们都喜欢称呼我为考拉老师,因本人对前端事业的热爱所以决定投身于前端教育培训领域,旨在培养出真正可以为企业所用的全栈前端高级开发人才,在爱前端的课程里全部课程内容以项目实战为导向教学,让我十分欣慰的是,学生在爱前端毕业之后平均月薪可以达到13K。如果你想更多了解我,可以到爱前端官网师资介绍里详细了解,在这里我就不再赘述了。
那么本次主要分享的就是当下最流行的react框架,主要内容就是讲解react的基础入门;侧重点着重webpack来讲解,从简单的多个文件打包,到babel-loader的使用,包括webpack-dev-server和的企业级项目起步的高级配置。整篇文档介绍的内容图文并茂,极易上手,对任何没有框架基础的程序员来说都是一种福利。

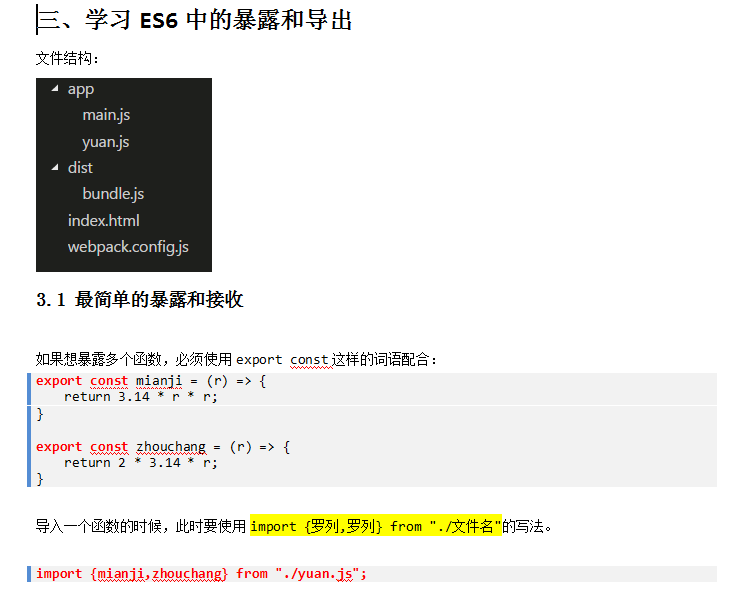
在过程当中还有ES6的暴露和导出,也是我们在前端到了高级的部分的一个必须掌握的一个知识点

最重要的还有webpack.config.js的一个配置,这个配置也是在使用高级框架的过程当中必须要迈过的一个门槛。由于整篇笔记的内容篇幅较长。为了方便大家学习,我已将本节笔记上传在百度网盘中,请大家自行下载,欢迎提出宝贵的意见和建议,在之后我将分享更多爱前端培训学校(www.aiqianduan.com)实体班的学习笔记,大家也可以加群实时技术交流:137503198
网盘链接:链接:https://pan.baidu.com/s/1TanP2P4a-0lY0RkGduyHGA 密码:7s2l
