优秀的设计师有时会无视设计法则。但当他们这样做的时候,通常会有一些补偿性的措施。除非你确定你能做得那么好,否则最好还是遵守这些法则。——威廉·斯特伦克(William Strunk)

设计师必须具备丰富的知识储备,在各个行业中找寻相通的规律和事物的本源。经过多年的沉淀,前辈们留下了大量的通用设计法则,小编汇集法则进行讲解,抓取法则在用户界面设计中的呈现,帮助大家更好的理解和运用。法则包含跨学科的专业知识,重拾那些被忽略的本源,将其融入日常设计和用户体验体系中,活用法则来验证自己的设计过程和设计成果。
一、「导引手册」
「导引手册」(Advance Organizer)是指:在给出新信息之前,提供一些简单的说明,以文字、图画、声音等形式呈现,帮助大家更容易了解新信息。「导引手册」相比「概述」和「摘要」来说形式更为多样。
使用「导引手册」需以线性方式呈现。(例如在教学时,先从入门介绍开始,由浅入深,逐渐增加难度)
二、「导引手册」的种类
导引手册分为两种:说明型和比较型。
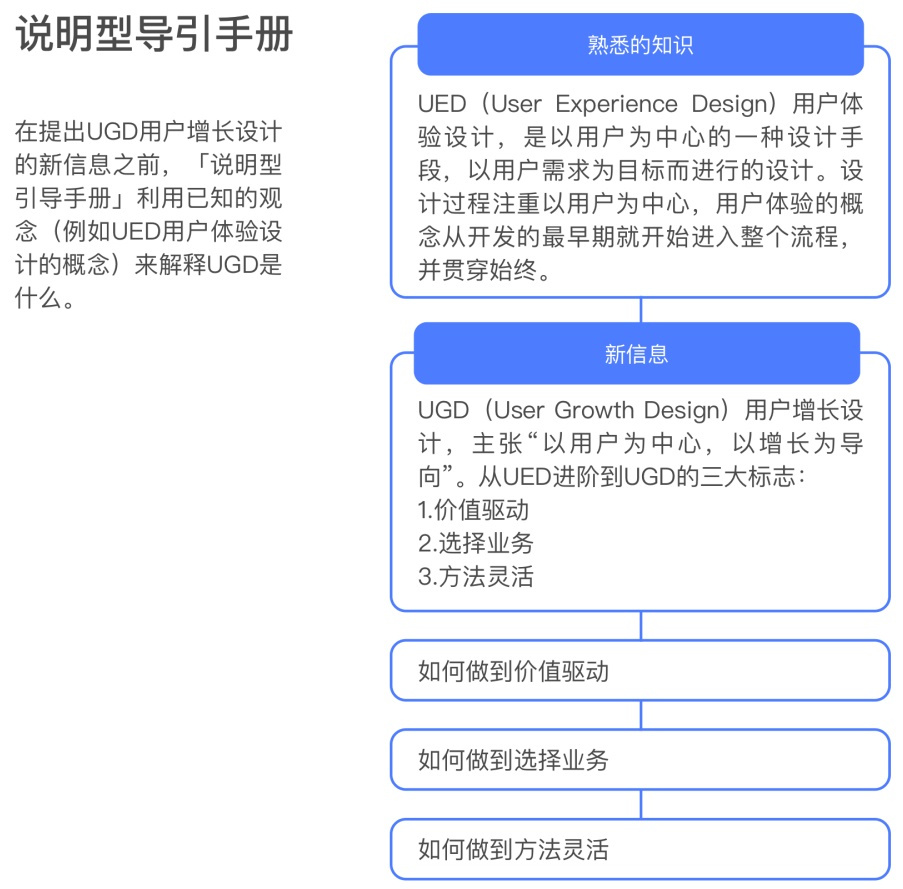
说明型导引手册——适用于对于新信息一无所知或不了解的教授对象(例如下载一个新的 APP,用户打开界面会有新功能提示)
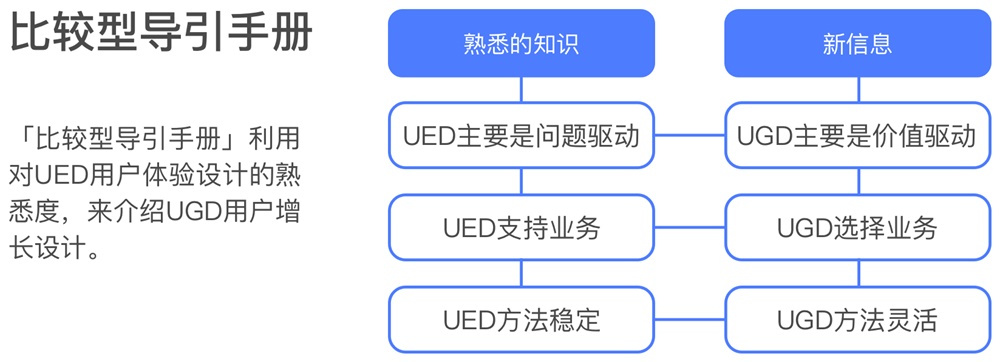
比较型导引手册——适用于对于有相关知识背景的教授对象(例如购买车辆时,有经验的买家会从专业性网站或 APP 上查找资料对比车辆性能配置)


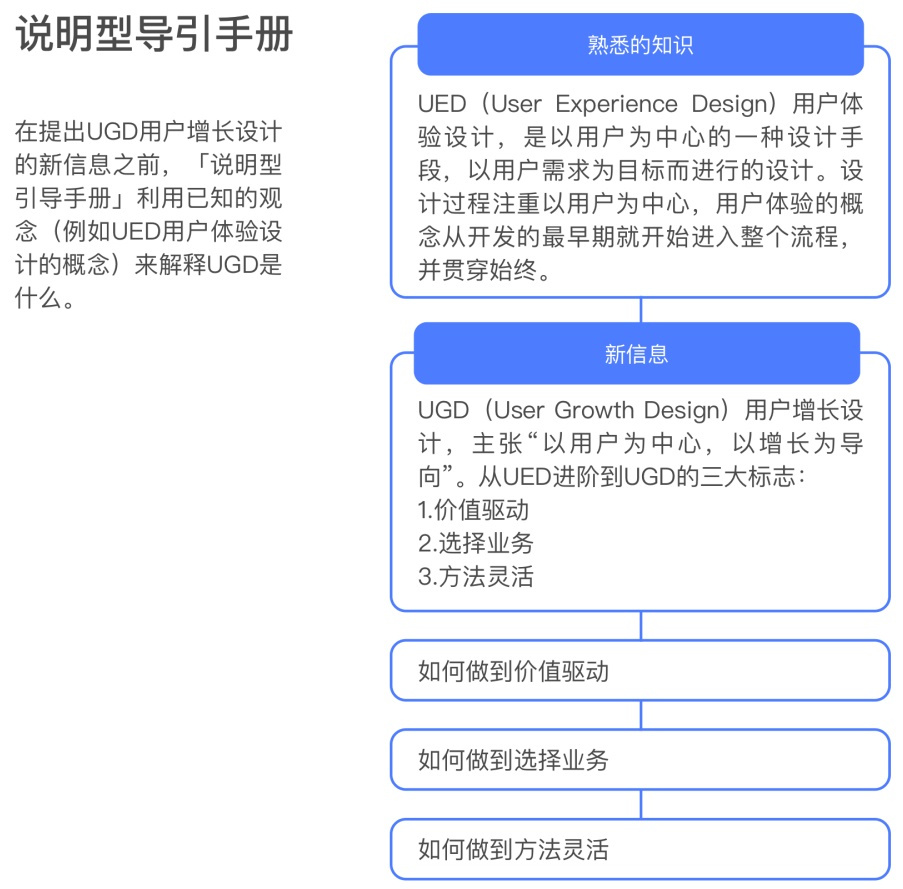
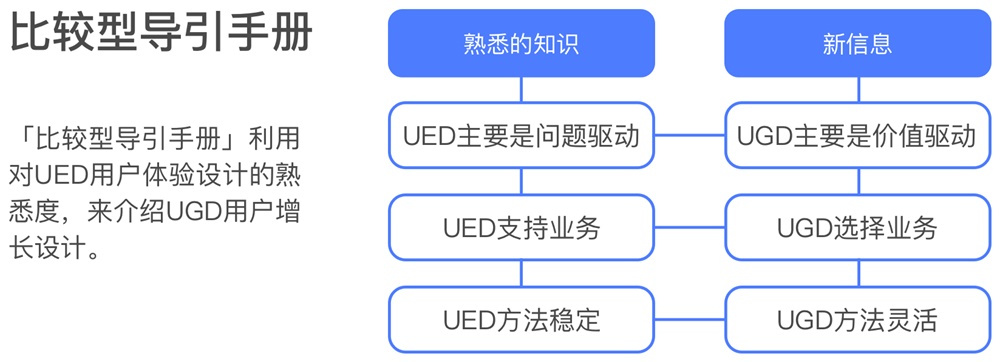
下图为移动端导引手册的结构脑图:

三、说明型导引手册
「导引手册」在移动端应用十分常见,用户引导就是典型的说明型导引手册,帮助用户快速了解下载的应用以及新增功能,给予用户引导,减少误操作,提高产品的用户体验。
1. 全局型
全局型:在主功能页面之前呈现,占据整个页面,去除其他干扰用户的因素,使用户注意力聚焦于引导内容。(包括新手导引、操作导引、闪屏导引、弹窗导引)
(1)新手导引
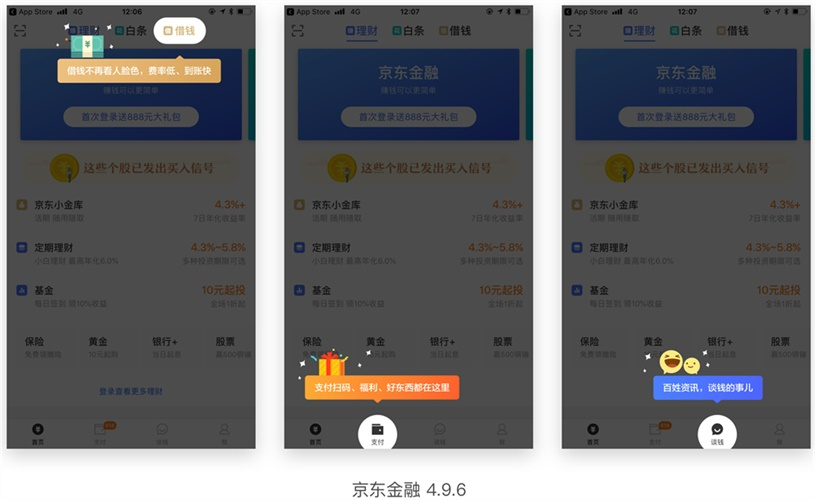
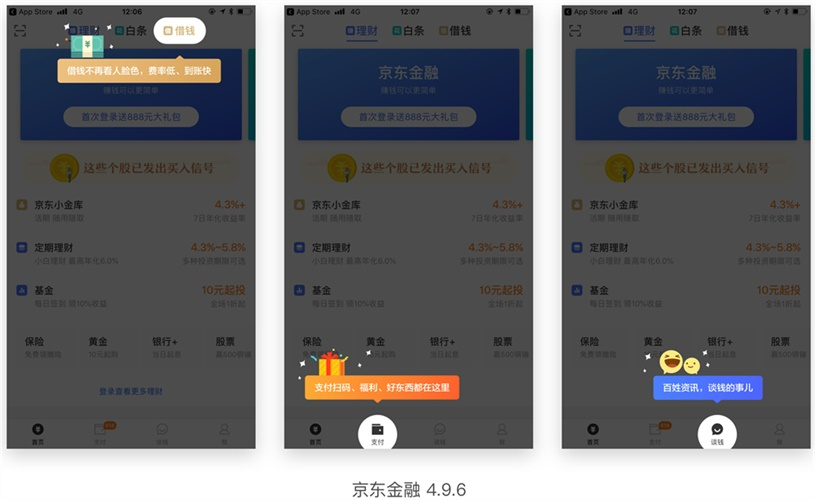
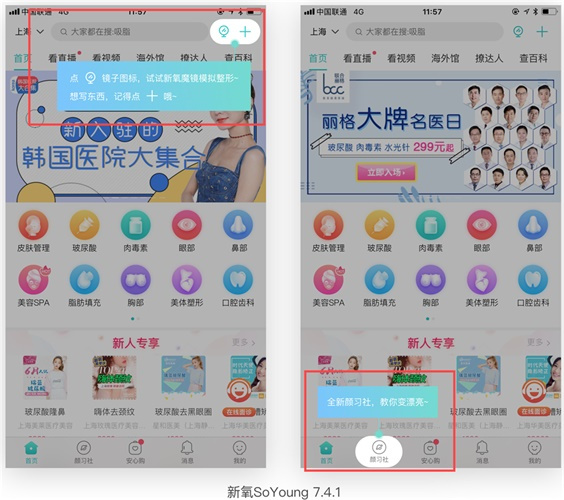
新手导引通常使用页面遮罩+提示的方式,是一种阻断型的设计,较为强势的说明产品功能的使用方法,视觉效果直观,可以帮助用户快速学习核心功能或新增功能。需要注意几个要点:触发功能时进行引导;突出产品的重点功能;文字尽量精简;采用分步式展示。

京东金融使用阻断型设计的新手导引强制用户观看功能说明,为了让用户快速了解产品功能,减少误操作,加强了金融类产品在安全性维度的用户心智。

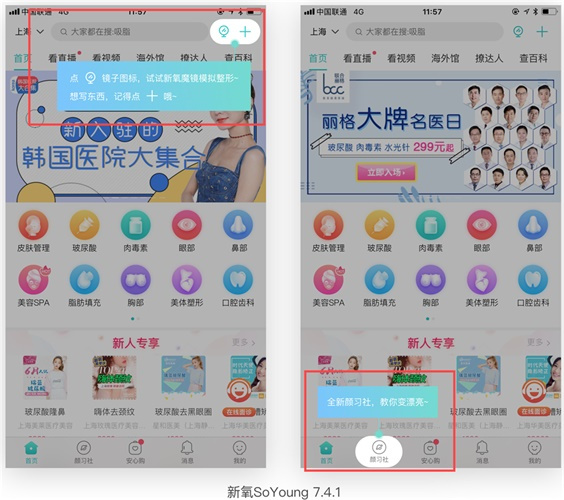
新氧使用新手导引进行说明,提前帮助用户理解功能。对于新人用户而言,仅通过图标和标题展示(练习社)的功能入口是难以理解的。
(2)操作导引
引导用户去完成某种指定的操作任务,常用于完善资料、认证身份、充值、收藏、关注、签到等功能流。另外,在页面中加强视觉表现力,吸引用户操作的设计也属于操作导引。(如 FAB按钮、签到功能、icon 的动效等)

东家APP 在用户「登录/注册」过程中,通过按钮上的文字(发送验证码、下一步、完成等)变化,引导用户按照步骤完善信息,从而顺势完成整个「登录/注册」流程。
(3)闪屏导引
闪屏导引的主要类型为:常规闪屏、广告闪屏、活动闪屏、节日闪屏、大版本升级闪屏。大版本升级闪屏会被作为说明型导引手册,向用户展示新功能和操作方法。

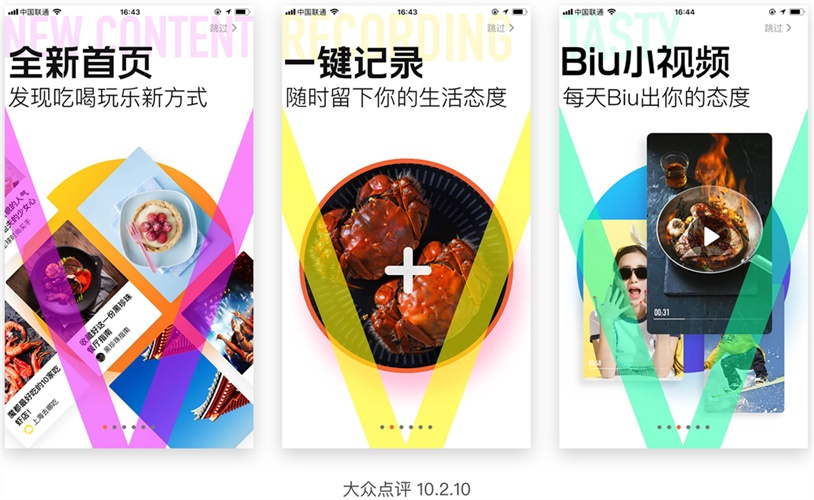
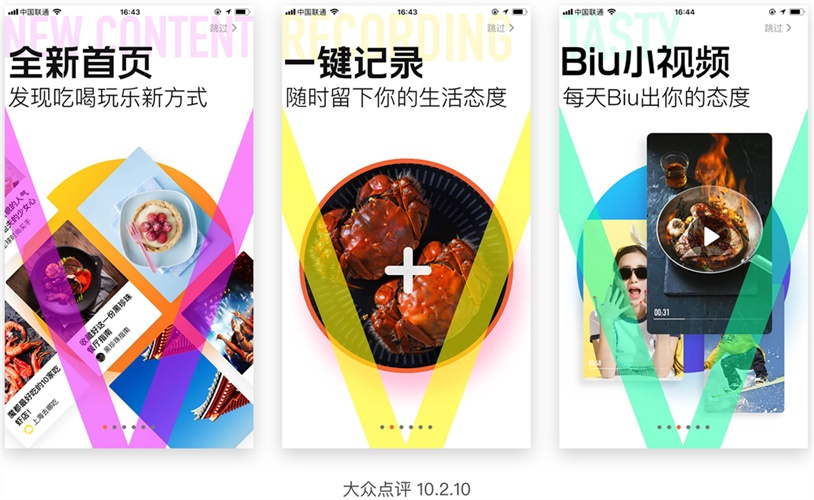
大众点评在闪屏中使用文字、图片的形式展示产品的新功能、视觉风格和品牌理念。
(4)弹框导引
弹框导引会打断用户操作,吸引用户注意力,使用有透明度的黑色折罩(60%~80%)加上不同形式的弹窗组成。弹窗可以使用系统自带的,也可以个性化定制,弹窗导引一般需要用户作出选择或继续操作。

西柚月经助手、票哒哒理财、大众点评的弹窗阻断用户当前操作,强关注新内容,并附带文字、图片、按钮引导用户继续操作。(也可以选择关闭)
2. 局部型
局部型:采用弱交互的方式,在用户需要引导的功能周围出现,轻量的吸引用户注意新的新信息。(包括对话式导引、功能性导引、通知导引、红点导引、文字导引、Toast导引)
(1)对话式导引
对话式导引一般出现在新增功能旁,悬浮在页面上,点击屏幕或等待几秒就会自动消失。视觉效果明显(或带有动效),增加用户的查看欲望。相比新手引导,对话式引导的视觉重量较轻,不会阻断用户操作。

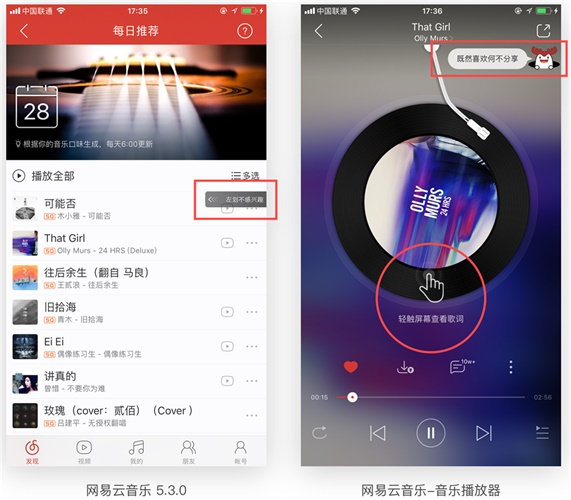
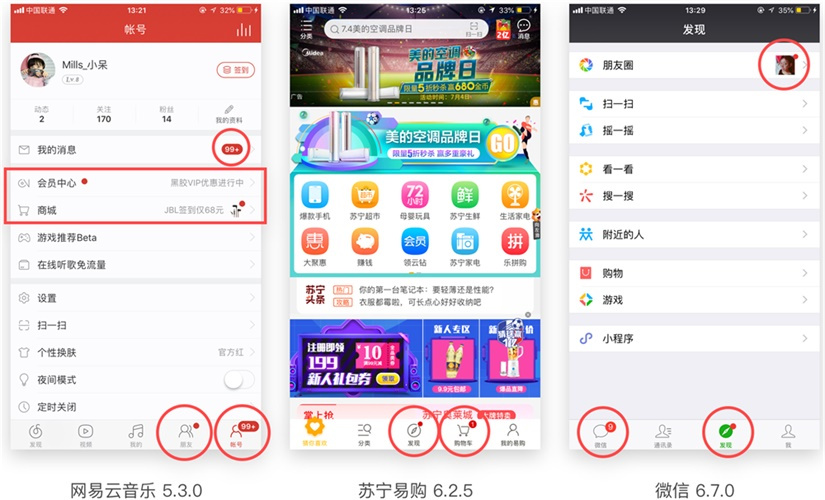
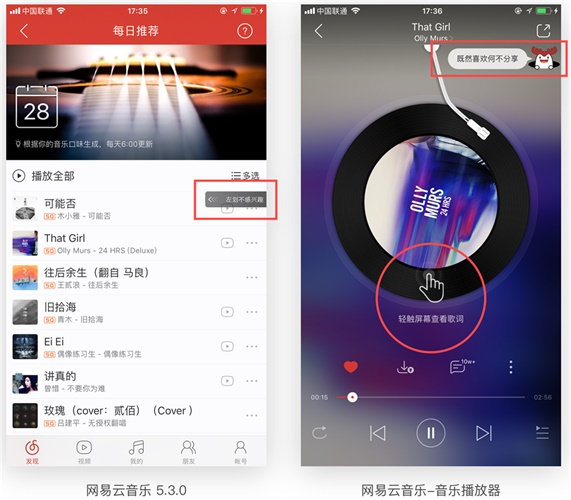
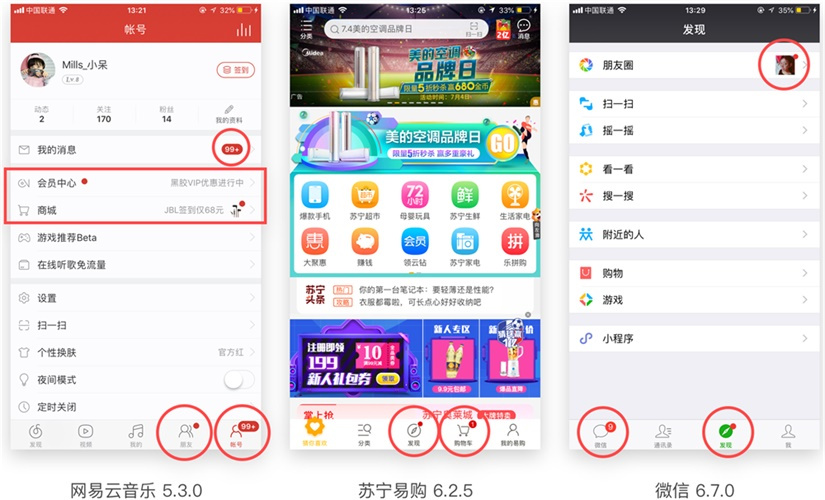
网易云音乐运用了对话式导引,用户操作/点击屏幕后导引便随之消失。这样的处理方式在不打断用户操作的情况下,轻量化的提示减少对用户的打扰。

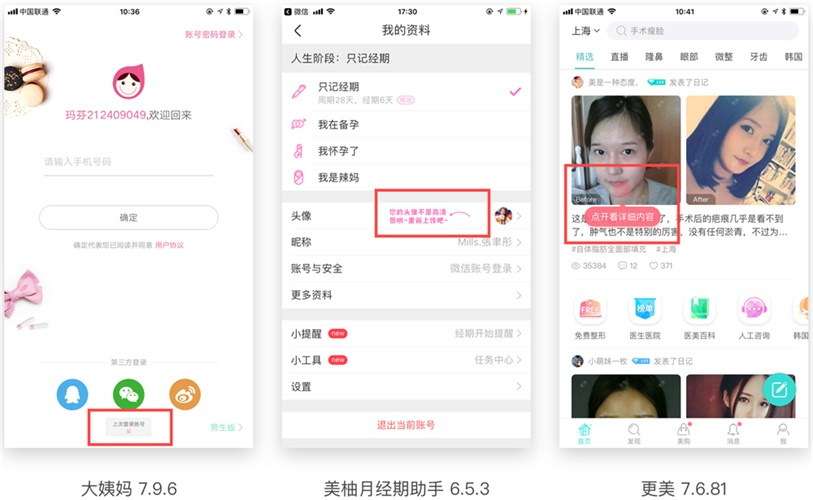
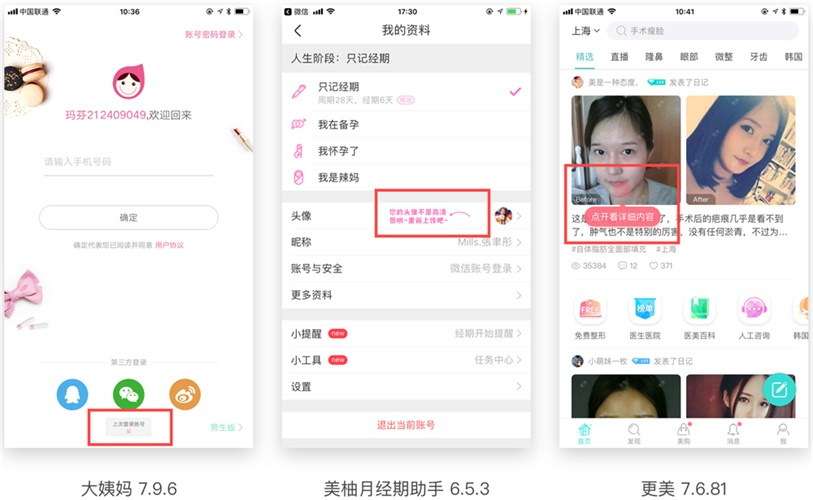
大姨妈APP 登录页面中第三方账号登录入口旁常常会提示上次登录的账号;美柚对新用户头像会进行提示,提醒可以上传更清晰的头像;更美用动效(红点带有动效)吸引用户查看日记详情。
(2)功能性导引
功能性导引比较隐蔽,一般安放在用户触发重要功能时,预防用户误操作造成的严重后果。

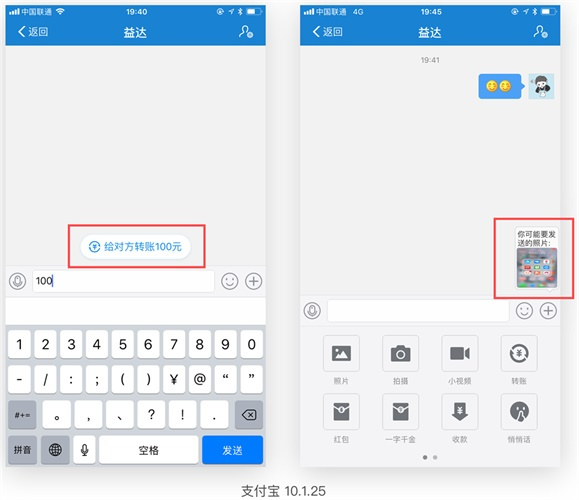
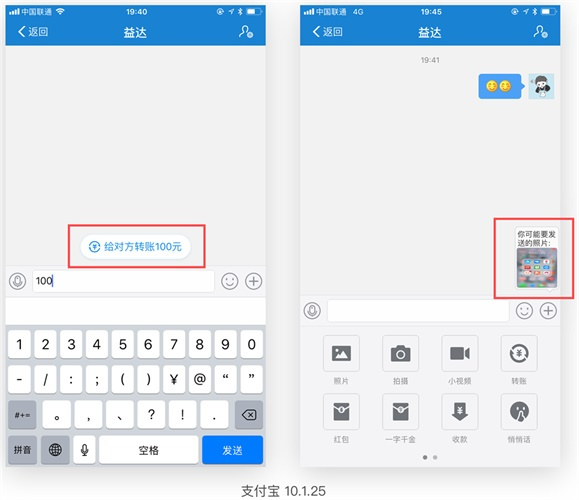
支付宝在对话框中输入数字时会触发转账按钮(预测用户输入数字时会有转账需求);截图后一段时间内点击加号按钮自动出现最近的截图(预测用户在截图后会将图片发送好友的行为)。这两个功能性导引主要是为了提高用户的操作效率。
(3)通知导引
通知导引位于页面主要内容的顶部,通常用户需点击操作进入新信息的内容页面,返回后原页面通知导引消失,起到警示和提醒的作用。

秀动的通知导引位于资源位和风格推荐模块之间,QQ、小红书位于列表上方,其视觉样式都有别于页面主要内容,并且用户操作后会消失。
(4)红点导引
红点导引就是页面中常见的小红点,常用于未读消息的提醒,可以是小红点,也可以是小红点+数字的形式。通过视觉聚焦的形式提高用户点击。

(5)文字导引
文字导引常出现在列表中,用于补充功能说明/活动说明,一般会使用醒目的字体颜色或是伴随红点,引导用户点击。

(6)Toast导引
Toast 导引较轻量,不操作3秒左右消失,属于弱交互,与传统 toast 不同在于可以手势操作,引导用户查看新信息。

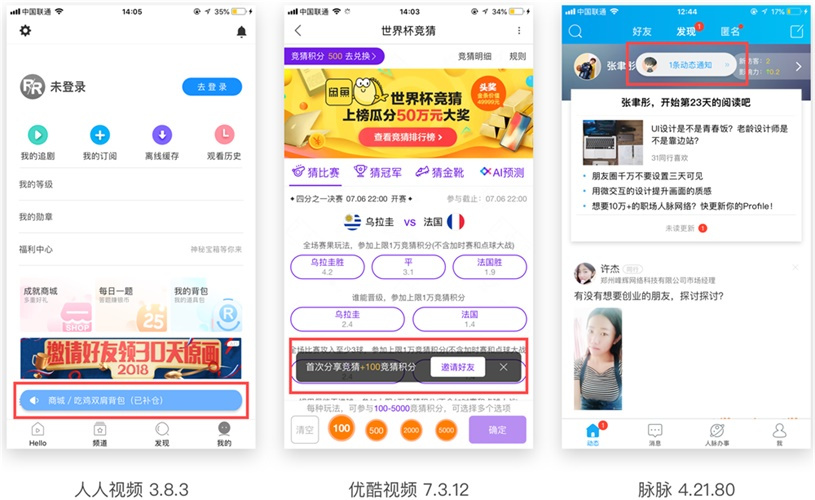
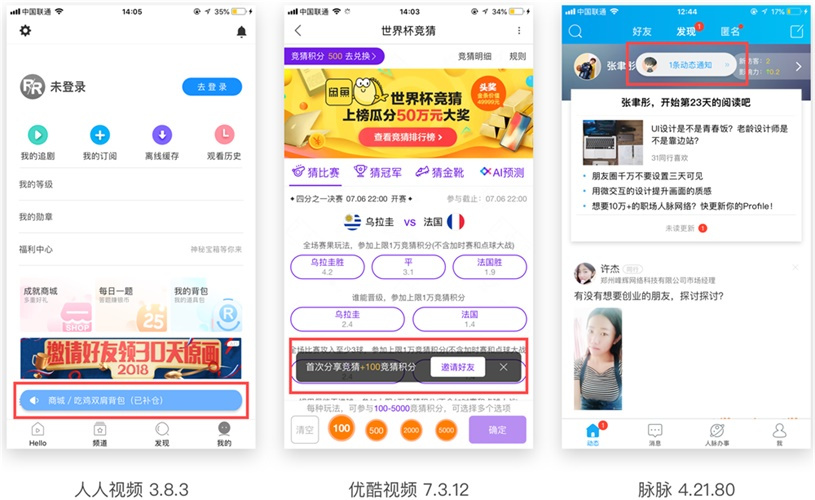
人人视频和优酷视频的 toast 导引是活动时期使用的,导引点击进入活动页面;脉脉的 toast 导引用于提醒新动态,属于常规功能。
3. 混合型
混合型:这种模式的表现手法既有全局型,也有局部型。(包括空白页导引)
(1)空白页导引
空白页导引有整个页面和局部页面两种表现形式,同时包含跳转按钮,可以继续操作。通过状态描述、内容描述或步骤描述等方式作为立意点引导用户进一步操作。

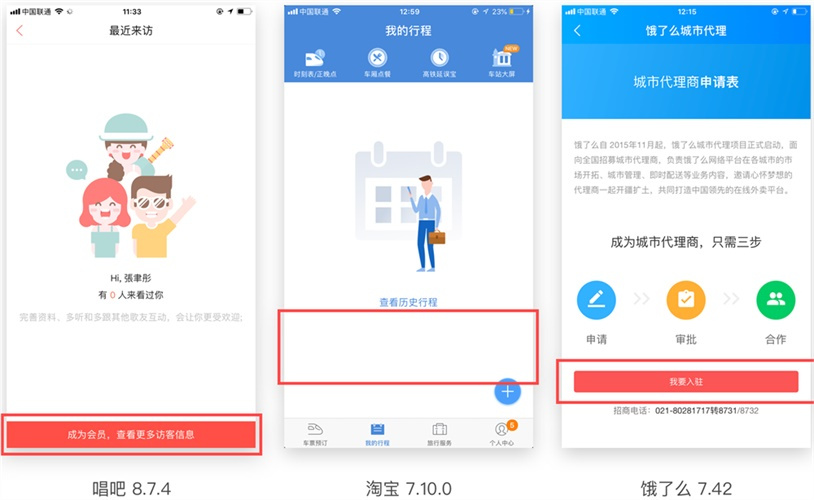
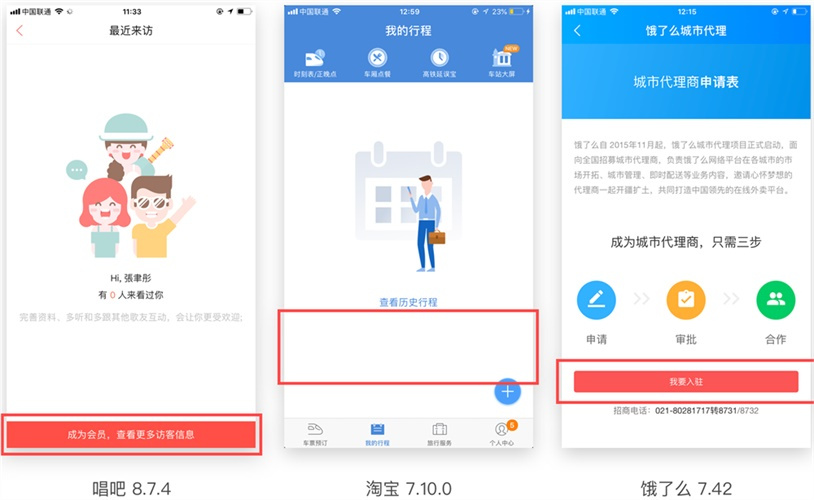
唱吧、淘宝、饿了么的空白页导引运用的是全局型,阻断用户操作,分别阐述了当前内容状态/使用功能前提说明/后续步骤说明,引导用户前往了解并选择是否需要开通功能。

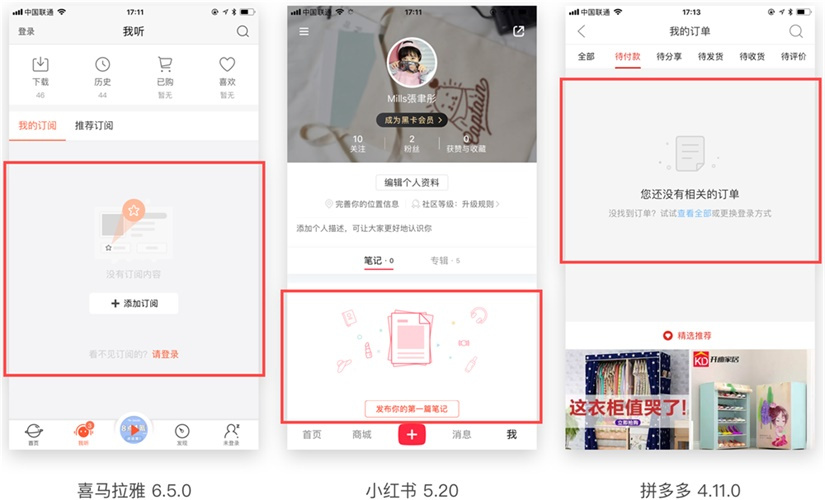
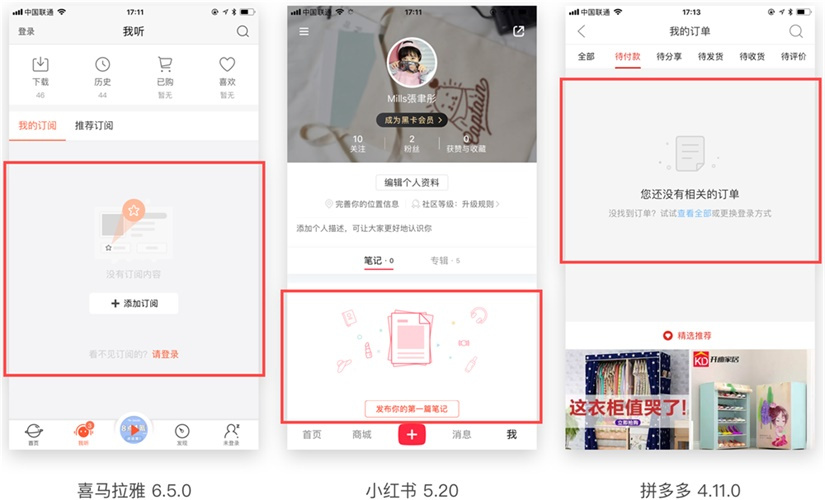
喜马拉雅、小红书、拼多多使用的是局部型空白页导引,占据页面一屏1/2或1/3的面积,引起用户的强关注,但是不打断用户操作。
四、比较型导引手册
比较型导引手册在移动端中的应用比较少见,适用于专家用户(对某些领域热爱钻研/互联网从业者热衷于研究APP)。比较型导引手册的重点在于对比,从对比中发现所需的信息,了解产品差异,可以是几个产品之间进行对比,也可以是产品自身的对比。
1. 相互对比导引
这一类对比导引常用于购物场景,用户需要对比不同商品的具体参数,了解哪一种商品更符合自己的购买需求。当所有数据摊开后一一对比,会使得商品之间的差异非常清晰。

汽车之家将复杂的汽车参数一一列出,因为汽车属于高消费商品,所以用户需要仔细查看汽车配置,这一功能对用户来说十分便利。

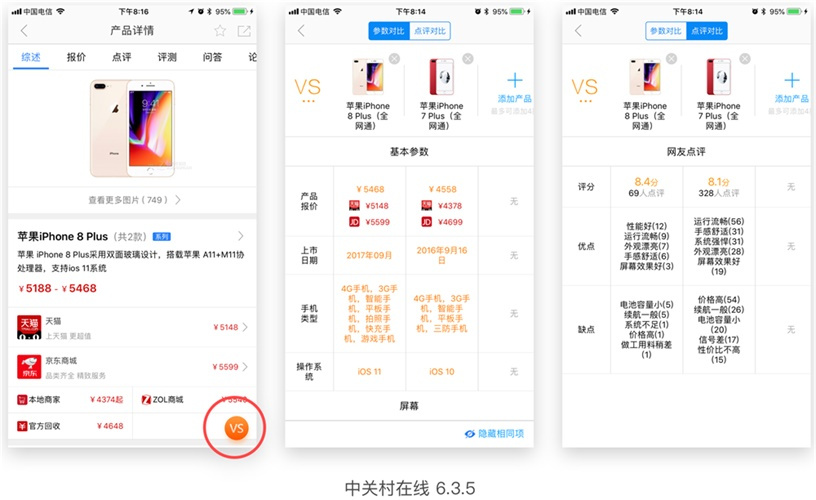
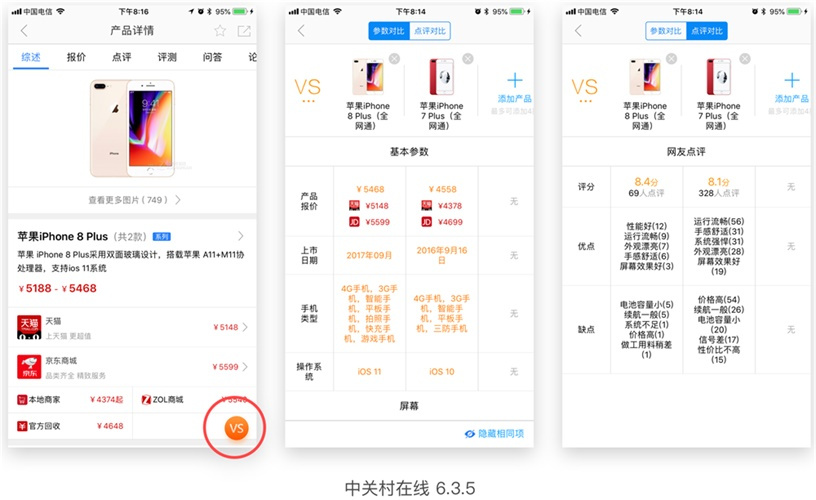
电子产品的参数繁多,中关村在线的「VS」功能可以帮助用户详细对比参数。

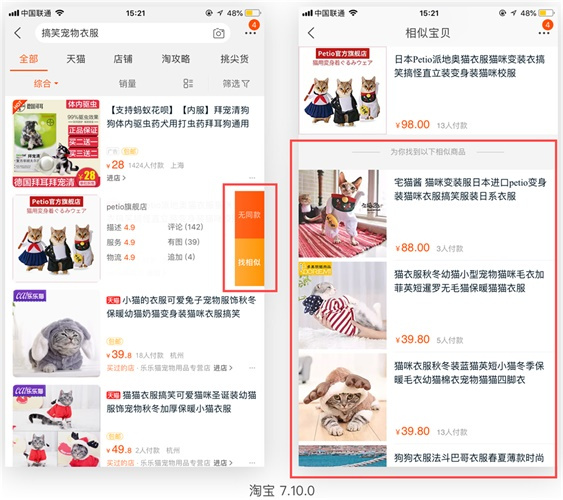
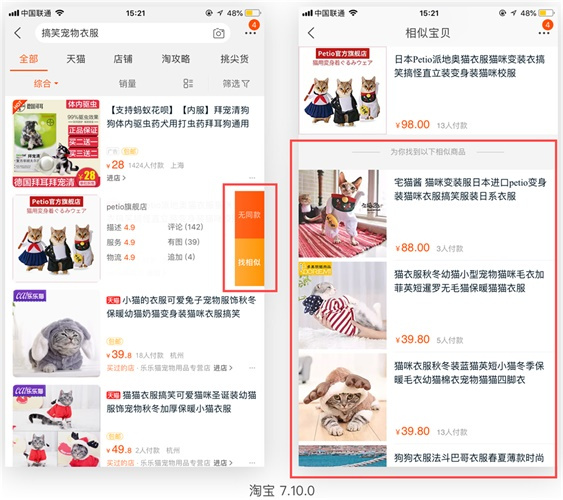
淘宝的找相似功能也是比较型导引,找出商品的相似款,帮助用户对比价格和质量的差异,省时省力的找到合适的商品。
2. 自身对比导引
应用商店的「版本历史记录」功能,就是产品自身的对比,进入功能后点击更多,可以看到每个版本提升/新增的功能点。互联网从业者或是喜爱研究各类 APP 的用户可以更详细的了解 APP。

QQ音乐的版本历史记录非常详细,对比每一次的更新内容,可以了解产品的优化点、优化速度、优化方向等信息。
通用设计法则1:好的无障碍设计,具有四大要素
作者:Mills張聿彤
来源:微信公众号“三分设(ID:sanfen-design)”
本文由 @三分设 授权发布于人人都是产品经理,未经作者许可,禁止转载。

 建筑形式美法则
建筑形式美法则

 户外停车八法则
户外停车八法则