
相信对于大部分使用过VueJS的同学来说, vue-cli是他们非常熟悉的一个工具。借助 vue-cli,我们通过非常简单的问答形式,方便地初始化一个vue工程,完全不需要担心繁复的webpack、eslint配置等等。
但是,仍然有许多同学没有搞清楚 vue-cli和 vue工程之间的关系,导致没有充分发挥 vue-cli的功能。在这篇文章中,我将从底层原理开始并结合几个例子,告诉大家 vue-cli还能这样用。
什么是vue-cli
引用vue-cli官方文档的一句话:
A simple CLI for scaffolding Vue.js projects.一个简单的Vue.js工程命令行脚手架工具。
在全局安装vue-cli之后,就可以通过一条命令初始化我们的vue工程:
vue init <template-name> <project-name>
接下来vue-cli就会按照这个 <template-name>模板内部的设置,抛出几个问答选项。在回答完问答选项以后,我们的vue工程目录就已经生成好了,接下来只要把依赖安装完,直接就可以跑起来,是不是非常方便呢?
接下来,我们就要看看,这一条命令的背后,究竟发生了一些什么事。
vue-cli初始化项目的原理
从官方文档可以知道,vue-cli使用了download-git-repo这个工具去下载远端git仓库里面的工程,如果加上了 --clone参数,则会在内部运行 git clone,通过克隆的方式把远端git仓库拉取到本地。明白这一点至关重要:
vue-cli并非从无到有地凭空生成一个项目,而是通过下载/拉取已有的工程到本地,完成生成项目的工作。
而这个“已有的工程”,就是所谓的“模板(template)”。
当然,vue-cli可不只是把模板拉取到本地这么简单,它还允许我们通过问答的形式对模板进行个性化配置,这个又是如何做到的呢?
vue-cli使用了inquirer.js实现了“问答环节”,简单来说是这样子的:
// 准备几个问题
constquestions = [
{
type: 'input',
name: 'name',
message: 'What's your name?'
},
{
type: 'input',
name: 'age',
message: 'How old are you?',
}
]
然后把这段问题传给inquirer.js就可以了:
inquirer.prompt(questions).then(({ name, age }) => {
console.log(`Myname is ${name}, and I'm ${age} years old`)
})
在运行的时候,vue-cli会在命令行里面把 What's your name?和 Howold are you?这两个问题相继抛出,获取用户输入,把输入赋值给 name和 age变量,这样就能够获取用户的输入信息了。接着我们引出下一个问题,这些用户输入,是如何跟模板的自定义关联起来的呢?
我们打开一个vue-cli的模板,比如webpack-simple里面的README.md,它长这样:
# {{ name }}
> {{ deion }}
上面使用双括号包裹起来的,最终会根据用户的输入而更改为具体的内容。是不是觉得这种写法很熟悉?其实就是Handlebars的模板语法。
以这个README.md文件为例,在vue-cli运行的过程中,会首先读取文件的内容放在内存,然后通过 inquirer.js获取用户输入,把输入的值替换到文件内容里面,最后通过另外一个名叫Metalsmith的工具,把替换好的内容输出为文件,也就生成了具有个性化内容的README.md文件了。
整个流程并不复杂,在明白这些原理后,我们就能更深入地使用vue-cli了。
Java与Java,Vue-cli与Vue
虽然这么类比不太准确,但我想大家也应该能明白我的意思。
简单来说,就是vue-cli不仅仅能初始化vue工程,理论上能够初始化一切工程,包括react,angular等等等等,只要你有一份能够运行的模板,就能够通过vue-cli进行工程的初始化。
在讨论区有许多类似的问题:
“vue-cli当中如何配置sass?”
“vue-cli中如何修改devServer的端口?”
“vue-cli中发现项目跑不起来”
……
vue-cli说:“这锅我不背。”
是的,所遇到的问题都不是vue-cli的问题,而是相关模板的问题。那么应该如何写一份合格的模板呢?下面我们一起来研究一下。
写一份vue-cli模板
参考官方文档,也许还是不能理解到底应该怎么写,那么我们可以直接参考官方例子webpack-simple,看看它到底是怎么写的。
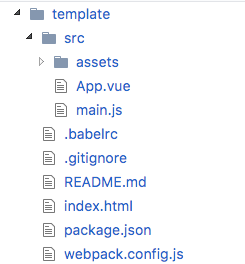
首先可以看到目录结构:

着实是非常简单,其中 meta.json就是向用户抛出的问答题, /template目录则是真正的模板内容。首先我们来看看 meta.json都写了些啥:
{
"prompts": {
"name": {
"type": "string",
"required": true,
"label": "Project name"
},
"deion": {
"type": "string",
"required": true,
"label": "Project deion",
"default": "A Vue.js project"
},
"author": {
"type": "string",
"label": "Author"
},
"sass": {
"type": "confirm",
"message": "Use sass?",
"default": false
}
},
"completeMessage": "{{#inPlace}}To get started:nn npm installn npm run dev.{{else}}To get started:nn cd {{destDirName}}n npm installn npm run dev.{{/inPlace}}"
}
可以看到,它一共向用户提了4个问题:
Project name
Project deion
Author
Use sass?
接着,我们打开 /template目录,看看它长什么样:

这就是终将被生成的工程目录。打开里面的 package.json:
{
"name": "{{ name }}",
"deion": "{{ deion }}",
"version": "1.0.0",
"author": "{{ author }}",
"private": true,
"s": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules"
},
"dependencies": {
"vue": "^2.4.4"
},
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-preset-env": "^1.6.0",
"cross-env": "^5.0.5",
"css-loader": "^0.28.7",
"file-loader": "^1.1.4",
{{#sass}}
"node-sass": "^4.5.3",
"sass-loader": "^6.0.6",
{{/sass}}
"vue-loader": "^13.0.5",
"vue-template-compiler": "^2.4.4",
"webpack": "^3.6.0",
"webpack-dev-server": "^2.9.1"
}
}
结合前文原理里面的内容,也不难理解这个 package.json里面双括号的含义了。
看到这里,是不是已经跃跃欲试,想要写一份属于自己的模板呢?又或者想要打造一款属于自己的命令行脚手架工具?原理都是很简单的,只要按照想法一步步实现即可。
后记
《教你从零开始搭建一款前端脚手架工具》
好用的项目初始化工具SCION升级啦!
但是发现仍然有许多同学对于vue-cli的理解有些偏差,于是写下这篇文章,聊一聊自己的理解。
vue组件开发练习--焦点图切换
一套Vue的单页模板:N3-admin
vuejs开发H5页面总结
Webpack 3,从入门到放弃
轻松入门React和Webpack
主要内容
从一个简单的例子认识webpack
入口文件和输出文件
认识webpack-loader和webpack-plugin
打包后路径的相关问题
webpack-dev-server配置介绍
三文件配置方案
优化webpack的打包性能
学习写一个vue-loader
学习写一个vue-plugin
